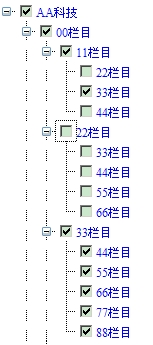
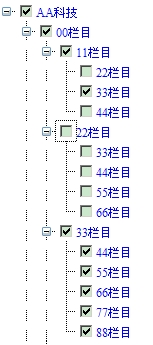
The effect to be achieved by this method is: "When the selected state of a node is changed, the selected state of its descendant nodes will also change with the change of the selected state of the current node. When the current node is selected, all its ancestor nodes will also be selected; if canceled , determine the selected status of its ancestor node based on whether its sibling node is selected. ”
Explanation: The tree is generated using the TreeView control of VS.
As shown in the picture:

The code is as follows:
jQuery(function(){
jQuery(":checkbox").click(function(){
var objNode = this;
var objNodeId=objNode.id;
var divObjId= objNodeId.substring(0,objNodeId.indexOf("CheckBox")) < /span> "Nodes";
jQuery('#' divObjId ' input[type="checkbox"]').each( function(){
this.checked=objNode.checked;
}
);
jQuery("#" objNodeId).parents("div[id]").each(function() {
var divId=this.id;
var cbId=divId.substring(0,divId.indexOf("Nodes")) "CheckBox";
var cbCount=jQuery('#' divId ' input :checked');
if(objNode.checked||cbCount.length==0)
{
var sId=document.getElementById(cbId);
if (sId)
{
sId.checked=objNode.checked;
}
}
}
);
});
});