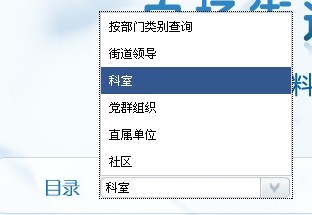
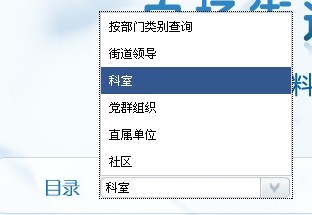
I think this drop-down box can meet the aesthetic needs a little bit,

This is the effect of clicking. It writes the keyboard's direction keys, enter, esc and other events, and can judge whether to display upward according to the distance from the bottom of the page
I made a linkage today, and I’ll post some of the code by the way
Effect preview:

The following code solves the compatibility problem of ie6
$ containerDivText.mousedown(function() {
setTimeout(
function() {
if ($newUl[0].style.display == 'block') {
$newUl.hide() ;
positionHideFix();
return false;
}
$containerDiv.focus();
//show list
$newUl.slideDown(100);
positionFix ();
//when keys are pressed
document.onkeydown = function(e) {
if (e == null) { // ie
var keycode = event.keyCode;
} else { // everything else
var keycode = e.which;
}
//enter key or esc key pressed, hide list
if (keycode == 13 || keycode == 27) {
$newUl.hide();
positionHideFix();
return false;
}
}
}, 1);
//the function settimeout is used for ie6, because if you click the element where you hava focused on the element,
//ie6 would think you click it twice(2010-2-4)
});
The following code solves the problem of lack of drop-down box event definition function
Code
if (!opts.callbackfn) {
$newLi.click(function(e) {
var $clickedLi = jQuery(e.target),
text = $clickedLi.text ();
//update counter
currentIndex = $newLi.index($clickedLi);
//remove all hilites, then add hilite to selected item
$newLi.removeClass('hiLite' );
$clickedLi.addClass('hiLite');
setSelectText(text);
$newUl.hide();
$containerDiv.css('position', 'static'); //ie
});
} else {
$newLi.click(function(e) {
var $clickedLi = jQuery(e.target),
text = $clickedLi. text();
//update counter
currentIndex = $newLi.index($clickedLi);
//remove all hilites, then add hilite to selected item
$newLi.removeClass('hiLite ');
$clickedLi.addClass('hiLite');
setSelectText(text);
$newUl.hide();
$containerDiv.css('position', 'static') ; //ie
(opts.callbackfn)(this.value);
});
} //param callbackfn means you can define a event function from every li in the ul;(2010-2 -4)
Then the application of the page,
Code