(function($){
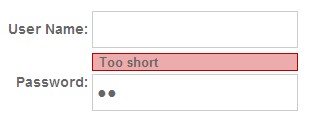
$.fn.shortPass = ' Too short';
$.fn.badPass = 'Weak';
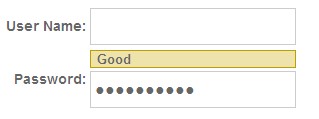
$.fn.goodPass = 'Good';
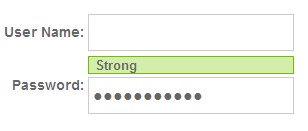
$.fn.strongPass = 'Strong';
$.fn. samePassword = 'Username and Password identical.';
$.fn.resultStyle = "";
$.fn.passStrength = function(options) {
var defaults = {
shortPass: "shortPass ", //optional
badPass: "badPass", //optional
goodPass: "goodPass", //optional
strongPass: "strongPass", //optional
baseStyle: "testresult", //optional
userid: "", //required override
messageloc: 1 //before == 0 or after == 1
};
var opts = $.extend(defaults, options );
return this.each(function() {
var obj = $(this);
$(obj).unbind().keyup(function()
{
var results = $.fn.teststrength($(this).val(),$(opts.userid).val(),opts);
if(opts.messageloc === 1)
{
$(this).next("." opts.baseStyle).remove();
$(this).after("
< ;/span> "); { if (repeated) { 这个控件的css文件:
style.css
head部分代码
head
无标题页 body部分代码
body