
What are arguments?
arguments is an array-like object created when a function is called but is not an array object. It stores the parameters actually passed to the function and is not limited to the parameter list declared by the function.
Nima, what do you mean?
Write a demo and see the code below
<!DOCTYPE html>
<head>
<title>arguments</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function obj(){
//利用instanceof判断arguments
console.log( 'arguments instanceof Array? ' + (arguments instanceof Array) );
console.log( 'arguments instanceof Object? ' + (arguments instanceof Object) );
console.log(arguments);
}
obj();
</script>
</body>
</html>
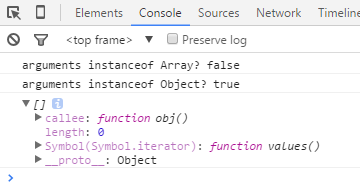
Run this code and use the chrome debugger to get the following picture

I use instanceof to determine arguments. From the printing effect, arguments are an object.
Then expand the printed arguments. As you can see from the picture above, it includes many attributes, including callee.
Next, we modify the above code and pass parameters to it when calling the obj function, but the obj function has no parameters.
See the specific code below
<!DOCTYPE html>
<head>
<title>arguments</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function obj(){
console.log( 'arguments instanceof Array? ' + (arguments instanceof Array) );
console.log( 'arguments instanceof Object? ' + (arguments instanceof Object) );
console.log(arguments);
}
//向obj传递参数
obj('monkey','love',24);
</script>
</body>
</html>
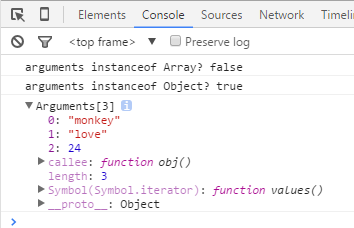
Through the chrome debugger, you can get the picture below

As you can see, arguments contains the three parameters "monkey", "love", and 24 that we passed to it.
So, why arguments are the stored parameters actually passed to the function, rather than the parameters declared by the function.
What is a callee?
callee is a member of the arguments object, and its value is "the Function object being executed".
What does it mean?
Let’s write a demo and see the output.
See the code and result diagram below
<!DOCTYPE html>
<head>
<title>callee</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function obj(){
//利用callee
console.log(arguments.callee);
}
obj();
</script>
</body>
</html>
As you can see from the picture above, arguments.callee is a function pointing to the arguments object, which is obj in this case.

What is caller?
caller is an attribute of the function object, which stores the function that calls the current function.
Note, it is a call. It doesn’t just include closures. If there is no parent function, this is null.
It’s still the same as before, let’s write a demo all the time.
The code is as follows:
<!DOCTYPE html>
<head>
<title>caller</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
//child是parent内的函数,并在parent内执行child
function parent(){
function child(){
//这里child的父函数就是parent
console.log( child.caller );
}
child();
}
//parent1没有被别人调用
function parent1(){
//这里parent1没有父函数
console.log(parent1.caller);
}
//parent2调用了child2
function parent2(){
child2();
}
function child2(){
console.log(child2.caller);
}
/*执行
parent里嵌套了child函数
parent1没有嵌套函数
parent2调用了child2,child2不是嵌套在parent2里的函数
*/
parent();
parent1();
parent2();
</script>
</body>
</html>
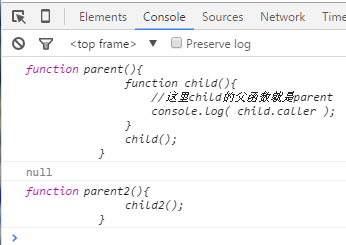
Open the chrome debugger and you can see the renderings

Based on the code and the above picture, do you understand the caller now?




