
A function is an event-driven or reusable block of code that executes when it is called.
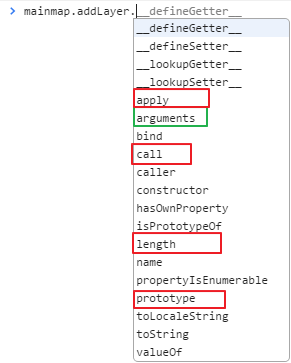
Functions are objects with their own properties and methods. First, let’s take a visual look at the function attribute method output under the console:

The internal properties of a function only need to include two special objects: arguments and this.
Function attributes include: length and prototype
Function methods (non-inherited) include: apply() and call()
Inherited function methods: bind(), toString(), toLocaleString(), valueOf()
I’m not familiar with the others at the moment, I’ll add more later
1. Function internal attributes
Inside the function, there are two special objects, arguments and this.
arguments attribute
arguments is an array-like object that contains all parameters passed into the function. The main purpose of arguments is to save function parameters, but this object has a callee attribute, which is a pointer to the function that owns this arguments object, as follows It is a very classic factorial function.
function factorial (num){
if(num <= 1){
return 1;
} else{
return num * factorial(num-1);
}
}Recursive algorithm is generally used to define the factorial function. As shown in the above code, this definition is fine when there is a function name and the function name will not change in the future. However, the execution of this function is tightly coupled with the function name factorial. In order to eliminate this tight coupling phenomenon (function name changes, etc.), arguments.callee can be used.
function factorial(num){
if(num<=1){
return 1;
} else{
return num * arguments.callee(num-1);
}
}The function name factorial is no longer referenced in the function body of the rewritten factorial() function. In this way, even if the function name is changed, the recursive call can be completed normally. For example:
var trueFactorial = factorial; //改变原函数体的指针(保存位置)
factorial = function (){ //factorial 指向返回0的新函数
return 0;
}
alert(trueFactorial(5)); //120
alert(factorial(5)); //0If arguments.callee is not used, then trueFactory(5) also returns 0;
this attribute
2. Function methods
Each function contains two non-inherited methods: apply() and call(). The purpose of these two methods is to call functions in a specific domain (I don’t understand when I see this); their real power lies in the ability to expand the scope in which the function runs
This editor will introduce you to this much about the internal properties and function methods of JavaScript functions. I hope it will be helpful to you!




