
FullPage.js is a simple and easy-to-use plugin for creating full-screen scrolling websites (also known as single-page websites). In addition to creating a full-screen scrolling effect, you can also add some horizontal slider effects to your website. Ability to adapt to different screen sizes, including tablets and mobile devices.
I started making my own resume. I decided to use a fixed navigation bar and planned to use fullpage.js for full-screen scrolling.
After carefully reading the fullpage document, I found that the following effects can be achieved without writing additional js code:

1. When scrolling through pages, the navigation bar will automatically locate the label of this page
2. Of course, when you click on the label, you will scroll to that page instead of jumping directly.
1. The preparation work must be to import fullpage.js first;
The official website is https://github.com/alvarotrigo/fullPage.js
<link rel="stylesheet" href="styles/jquery.fullPage.css"> <script src="scripts/jquery.min.js"></script> <script src="scripts/jquery.fullPage.min.js"></script>
Fullpage is based on jquery, so remember to import jquery.
2. Navigation bar structure
<ul id="myMenu"> <li data-menuanchor="firstPage" class="menuList"><a href="#firstPage">首页</a></li> <li data-menuanchor="secondPage"class="menuList"><a href="#secondPage">作品</a></li> <li data-menuanchor="thirdPage" class="menuList"><a href="#thirdPage">技能</a></li> <li data-menuanchor="fourthPage"class="menuList"><a href="#fourthPage">联系方式</a></li> </ul>
The structure of the navigation bar above is as follows. The data-menuanchor is required by fullpage, and the href attribute of a note must also have a corresponding value.
3. The structure of the scrolling page is very simple, as follows
<div id="fullpage"> <div class="section">1</div> <div class="section">2</div> <div class="section">3</div> <div class="section">4</div> </div>
4. To configure fullpage, js
$(document).ready(function() {
$('#fullpage').fullpage({
paddingTop: '50px',
anchors:['firstPage', 'secondPage', 'thirdPage','fourthPage'],
menu: '#myMenu'});
}); My configuration content is as shown below. The first paddingTop: '50px' is to make room for the fixed navigation bar
The second item: anchors, this is to set the anchor points for the scroll page in sequence. Note that this needs to correspond to the data-menuanchor attribute of the li tag in the navigation bar and the href attribute of a.
Article 3: It is the binding menu, which is the navigation bar above.
For more configuration items, please refer here: https://github.com/Niefee/My-study-records/blob/master/2016/1/2016%E5%B9%B41%E6%9C%8818 %E6%97%A5.markdown
5. Add active style styles
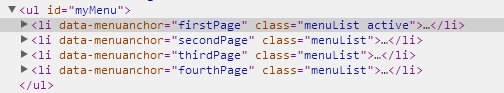
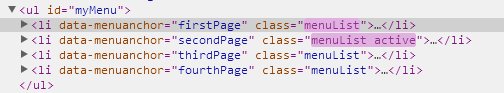
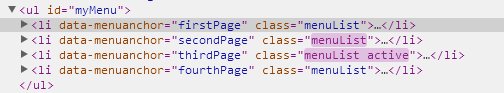
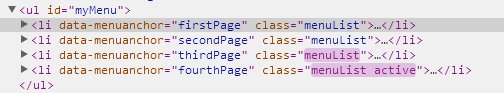
In this way, the fullpage is configured, but the style of the navigation bar cannot be changed according to the page. Let’s check the console first

When the page scrolls, fullpage.js will add the active class to the corresponding item in the menu. This is easy. We add a css style to change the background color of the active class
.active{background-color: #609F98;}
In this way, all the effects are realized
PS: Potential small bug, because fullpage will also add the active class to the current scroll page, which means that this css style will affect the background color of the page (fortunately, the background image I used is not affected, smart Like me, haha), I guess if you want to solve it, you may need to add a background color to the section class and add !important.
Okay, that’s it for everyone about the Fullpage.js fixed navigation bar-implementing the positioning navigation bar. I hope it will be helpful to you!




