Event Stream JavaScript events exist in the form of a stream, and multiple elements will respond to an event at the same time. Sometimes this is not what we
want, we just need a specific element to respond to our binding event.
Event classification Capturing events (non-IE), bubbling events (supported by all browsers)
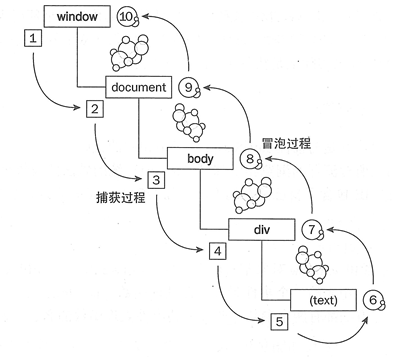
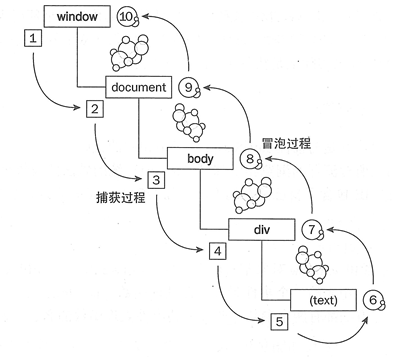
Capturing events are automatic Top-down, while bubbling events are bottom-up. Below I use a diagram to express it intuitively:

We may encounter bubbling events more often in our work, but how can capturing events be executed? If we want to
To create a capture event in IE browser, just set the third parameter of addEventListener to true.
The example is as follows: Link

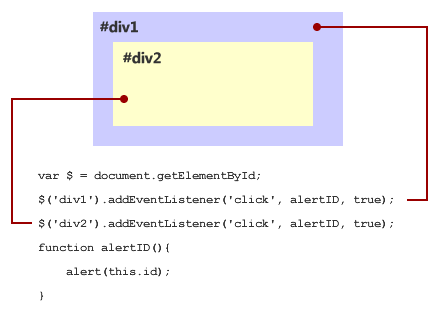
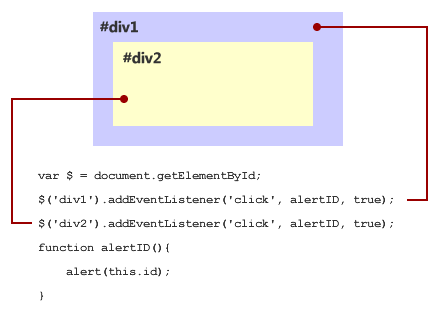
The two elements with IDs div1 and div2 are bound to the event handler function in the capture phase, like this:
When #div1 is clicked ( When #div2 (yellow area) is clicked, "div1" should be alerted.
When #div2 (yellow area) is clicked, "div1" should be alerted first, and then "div2" should be alerted, because in the event capture phase, the event is Propagated downward from the root element, #div1 is the parent element of #div2. Naturally, the click event bound to #div1 will be executed before the click event on #div2.
Bubbling event example:
From this example we can clearly see that the event bubbles up from the target element P all the way up to the body element.
Prevent event bubbling
The following function is compatible with IE and other browsers to prevent event bubbling
function stopBubble(e) {
//If the event object is provided, this is a non-IE browser
if ( e && e.stopPropagation )
//So it supports W3C’s stopPropagation() method
e.stopPropagation();
else
//Otherwise, we need to use IE. Cancel event bubbling
window.event.cancelBubble = true;
}
There is no stopPropagation method in IE, but we can prevent event bubbling through window.event.cancelBubble.
Listening function
IE : attachEvent, detachEvent
Non-IE: addEventListener, removeEventListener
In addition to the above four functions, there is a more general method: document.getElmentById(element ID).onclick = function(){}
Event object
When an event is triggered, how can we obtain the event object in the listening function execution function? Use window.event.srcElement in IE and use e.currentTarget in non-IE browsers
Example code:
btn.onclick = ctdClickEvent;
function ctdClickEvent(e)
{
if( !-[1,] ) //IE
{
var readonly = "readOnly";
var obj = window.event.srcElement;
}else{ //Non-IE
var readonly = "readonly";
var obj = e.currentTarget;
}
var id = obj.id.replace("btn_","");
if( obj.value==" This item has been changed to non-renewal" )
{
......
}else{
..........
}
sumPrice();
}