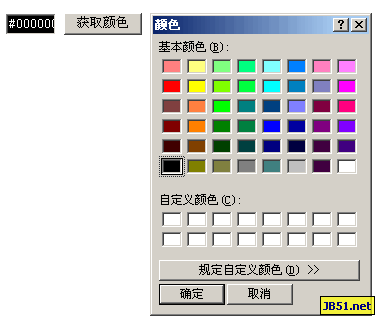
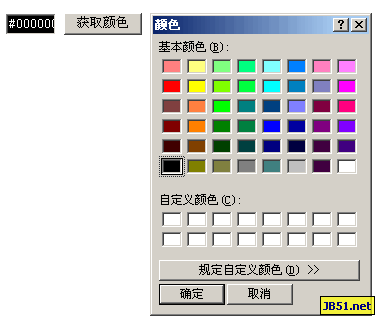
The effect is as shown in the figure:

The following is the code to obtain the color picker that comes with the system:
]
The advantage is: less code
The disadvantage is: it can only be used under IE. <script>
function $(obj)
{
return document.getElementById(obj);
}
function pickColor()
{
if (!window.isIE) return;
var sColor = $('dlgHelper').ChooseColorDlg();
var color = sColor.toString(16);
while (color.length<6) color="0"+color;
window.color = color;
color = "#"+color;
$('div_color').style.backgroundColor = color;
$('div_color').value = color;
}
var isIE = (document.all && window.ActiveXObject) ? true : false;
</script>