From common answers:
In fact, among the primitive types of ECMAScript, there are Undefined and Null types. Both types correspond to their own unique special values, namely undefined and null.
The value undefined is actually derived from the value null, so ECMAScript defines them as equal. This conclusion can be verified by the following code:
alert(undefined == null); //true
Although the two values are equal, they have different meanings.
undefined is the value assigned to the variable when the variable is declared but not initialized, and null is used to represent an object that does not yet exist. If a function or method returns an object, null is usually returned if the object is not found.
So alert(undefined===null);//false
To be honest, I don’t understand why undefined inherits null. If it is inherited, why does undefined!==null, and What is the difference between an uninitialized variable and an object returned by a function that does not exist? There are various problems that make people very unconvincing.
Look at what memory says:
Udefined represents a basic data type without assignment.
Null represents a reference data type without assignment.
Let’s look at a piece of code:
var age;
var id = 100;
var div02 = document.getElementById("div02");//Note: div02 does not exist
var div01 = document.getElementById("div01");//Note: :div01 exists
alert(id);//100
alert(age);//undefined
alert(div02);//null
alert(div01);//object
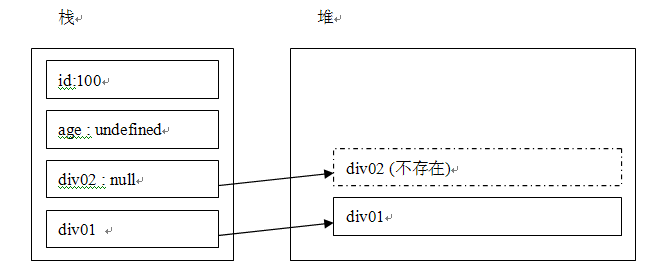
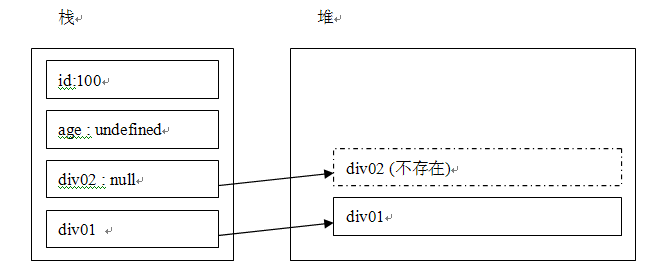
Let’s take a look at the memory situation:
 Solve the first problem: why undefine inherits from null
Solve the first problem: why undefine inherits from null
In Javascript, basically Each data type has a corresponding reference data type, number Number, string String, boolean Boolean..., they have exactly the same behavior, and will produce automatic unboxing and boxing operations between each other. The significance of placing basic data types in stack memory has been described in the article Memory Analysis. From this, we can draw a superficial conclusion: basic data types are subclasses of corresponding reference data types, just to improve efficiency. Just put it in the stack memory. The corresponding Undefined represents the basic type without value, and Null represents the reference type without value. Then it is inevitable that undefined inherits null.
Solve the second question: why undefined==null The derived answer undefined inherits from null, and the memory tells us that they are all on the stack
Solve the third problem: why undefined!==null
Memory tells us that their meanings are indeed different. As the old saying goes: Udefined represents the basic value without assignment Data type, Null represents a reference data type without assignment. Their memory graphs are very different
Solve additional questions: null handles references, why is null in stack memory, not heap memory?
The answer is the same simple, efficiency! Is it necessary to allocate an extra piece of memory on the stack to point to null in the heap?
Extra gains:
When we want to cut off the connection with the object, but do not want to assign other values to the variable, then we can set null, such as var obj = new Object ();obj=null;
Some behaviors about undefined and null
null’s value will be automatically converted to 0 when participating in numerical operations. Therefore, the following expression After calculation, the correct value will be obtained:
Expression: 123 null Result value: 123
typeof null returns object, because null represents a valueless reference.
undefined is a special attribute of the global object (window), and its value is a special value of Undefined type undefined
When undefined participates in any numerical calculation, the result must be NaN.
When a declared variable is not initialized, the default value of the variable is undefined, but undefined is not different from an undefined value. The Typeof operator cannot distinguish between these two values
, so the judgment operation for whether the variable exists is judged through if(typeof var == 'undefined'){ //code here }, which is fully compatible The two situations of undefined and uninitialized
Haha, when you analyze the problem from the height of memory, such abstract things have practical manifestations, and everything becomes simple. stand up!