Simple start
Simple code:
< script type="text/javascript" src="xxx.js">
The running order of the above code snippet is:
step1. Read the first code segment
step2. Do syntax analysis, and if there is an error, a syntax error will be reported (such as mismatched brackets, etc. ), and jump to step5
step3. Create a global execution environment ("preparse" var variables and function definitions)
step4. Execute code segments (when calling functions and entering eval, new executions will be created environment), if there is an error, an error will be reported (for example, the variable is undefined)
step5. If there is another code segment, read the next code segment and repeat step2
step6. End
The 'script section' in step 1 refers to the content in the <script>... ...</script> tag, and also includes externally introduced script files, such as is also listed as a script segment. So what is the syntax analysis in step 2? A simple understanding of syntax analysis is to check whether the syntax structure of Javascript code is correct. For example:
Obviously, the code cannot pass syntax analysis. The input syntax of the if conditional statement is wrong. What does the 'execution environment' in step3 and step4 refer to? What is the difference between the global execution environment and the execution environment created by calling the function? Execution environment What are the internal processes?...
Note: The following part is the complete version of the first two sections of the original article "Javascript Speed Up_01_Reference Variable Optimization"
<.>About Execution Context
All JavaScript code is executed in an execution environment. It is a concept and a mechanism used to complete the processing of JavaScript runtime scope, lifetime, etc. .
There are three types of executable JavaScript code:
1. Global Code, which is global code that is not in any function, such as: a js file, js code embedded in an HTML page etc.
2. Eval Code, which is the JS code that is dynamically executed using the eval() function.
3. Function Code, which is the function body JS code in the user-defined function.
Different types of JavaScript code. With different Execution Context
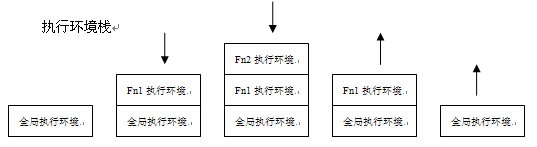
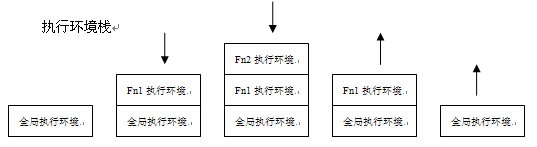
In a page, a global execution environment is created when the JS code is loaded for the first time. When a JavaScript function is called, the function will enter the corresponding execution environment if called again. If you call another function (or call the same function recursively), a new execution environment will be created, and the execution process will be in this environment during the function call. When the called function returns, the execution process will return to the original execution. Environment. Thus, the running JavaScript code constitutes an execution environment stack.
Let's look at an example:

The above is the execution environment stack diagram when the program is executed from top to bottom.
Additional explanation:
The global execution environment corresponds to Global Code (global code)
Fn1 execution environment and Fn2 execution environment are commonly known as function execution environments and corresponds to Function Code (function definition code)
The program will create an object called Variable Object when entering each execution environment.
For the function execution environment, each parameter, local variable, and internal method corresponding to the function will create an attribute on the Variable Object. The attribute name is the variable name, and the attribute value is the variable value. Has the same behavior for the global execution environment. But one thing to emphasize is that in the global execution environment, the Variable Object is the Global Object. The Global Object has been explained in "Understanding the Global View of Javascript_03_javascript" and can be simply understood as the window object. This also explains why global methods and global variables are both attributes or methods of the window object. Please see the following code:
var num = 123;
alert(window.num);//123
function say(msg){
alert(msg);
}
window.say("hello");//hello
The last thing to say is that the Variable Object object is an internal object and cannot be accessed directly in JS code.
About Scope/Scope Chain
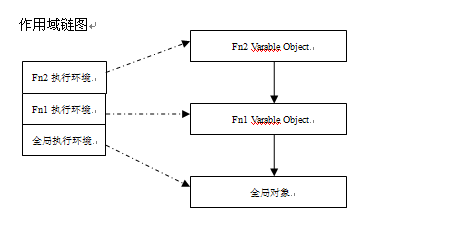
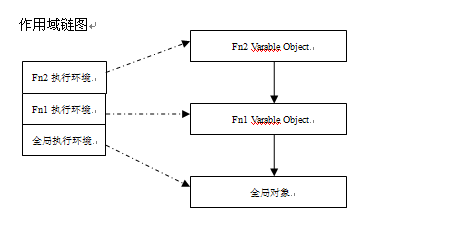
When accessing variables, there must be a visibility issue, which is Scope. To go deeper, when accessing a variable or calling a function, the JavaScript engine constructs a linked list from the Variable Objects at different execution positions according to the rules. When accessing a variable, it first searches on the first Variable Object in the linked list. If If not found, continue searching on the second Variable Object until the search ends. This also formed the concept of Scope Chain.

Scope chain diagram clearly expresses the relationship between execution environment and scope (one-to-one correspondence), and the relationship between scopes (linked list structure, from top to bottom relationship).
Note: This article only looks at the JavaScript execution model from a global perspective, so it is not in-depth enough. Please refer to subsequent blog posts for specific execution details.
Reference:
http://www.cnblogs.com/RicCC/archive/2008/02/15/JavaScript-Object-Model-Execution-Model.html
http://www .cn-cuckoo.com/2007/08/01/understand-javascript-closures-72.html
http://lifesinger.org/blog/2009/01/javascript-run-mechanism/