
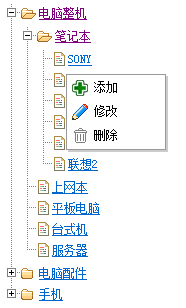
First picture: 
jquery.treeview data is loaded through JSON data. Friends in need can obtain relevant JSON data through jquery's AJAX method
json data format: { "id":1,"parentid":0,"title":"title","children":[{ ...}]}
Requires two jQuery two pieces (jquery.treeview.min .js tree plug-in and jquery.contextmenu.r2.js right-click menu plug-in)
Online demohttp://demo.jb51.net/js/jQuery.Treeview/demo.html
Package downloadjQuery_Treeview.rar




