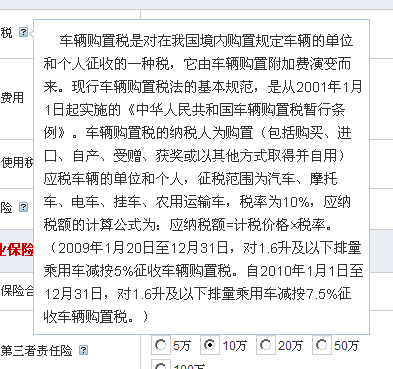
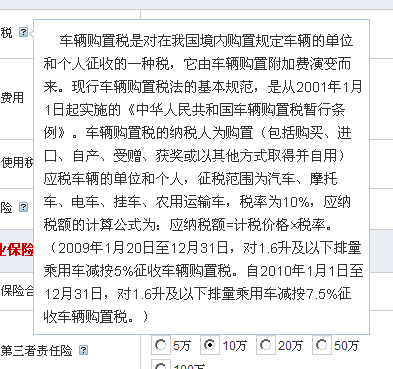
Effect under IE

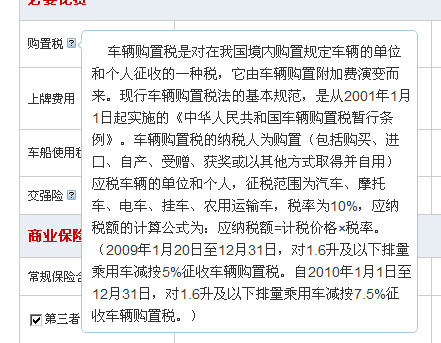
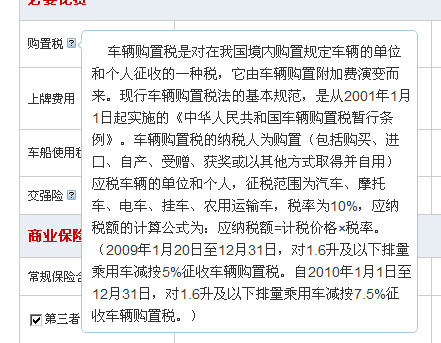
Firefox or other browser effects

Code
// Copyright Kuche China www.kuchechina.com
//Author zhuyue.cnblogs.com
//Demo http://www.kuchechina.com/carstools/Default.aspx
jQuery.fn. toolTip = function() {
this.unbind().hover(
function(e) {
this.t = this.title;
this.title = '';
$ ('body').append( '
 ' this.t '
' this.t '
' );
var tip = $('p#p_toolTip').css({ "position": "absolute", "padding ": "10px 5px 5px 10px", "left": "5px", "font-size": "14px", "background-color": "white", "border": "1px solid #a6c9e2","line -height":"160%", "-moz-border-radius": "5px", "-webkit-border-radius": "5px", "z-index": "9999"});
var target = $(this);
var position = target.position();
this.top = (position.top - 8); this.left = (position.left target.width() 5) ;
$('p#p_toolTip #img_toolTip_Arrow').css({"position": "absolute", "top": "8px", "left": "-6px" });
tip. css({"top": this.top "px","left":this.left "px"});
tip.fadeIn("slow");
},
function() {
this.title = this.t;
$("p#p_toolTip").fadeOut("slow").remove();
}
);
};
Usage:
< ;script type="text/javascript">
$(document).ready(function(){
$("#tootlsMain img[title]").toolTip();
});
You can use the jquery selector to select tags with title attributes. Of course, you can modify the code appropriately to apply tags with alt attributes.
The title attribute supports simple html tags. Such as
etc. Pay attention to the use of quotation marks
Implementation principle:
Use the label title attribute to make the hover event replace the default mouse event and display the floating layer. this.unbind().hover is this code. jquery helps us do many things. Just pile up our actual code.
Programmer, I hope you can understand the writing style.
Code download