If you are not sure, you can first take a look at the operation of QQ when sending a message, or refer to the demonstration in this article: http://demo.jb51.net/js/email_qq/index.htm
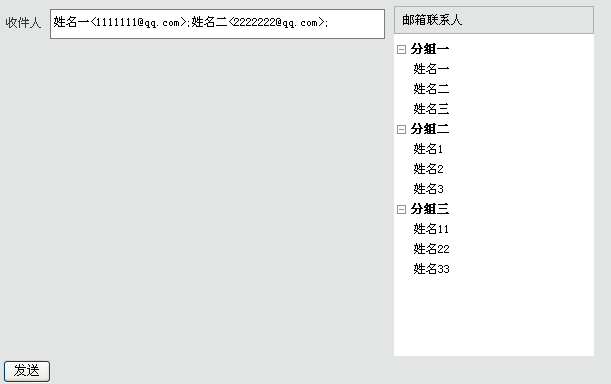
Its function roughly has the following three steps:
A box to receive people, and on the right are the groups in the contact book
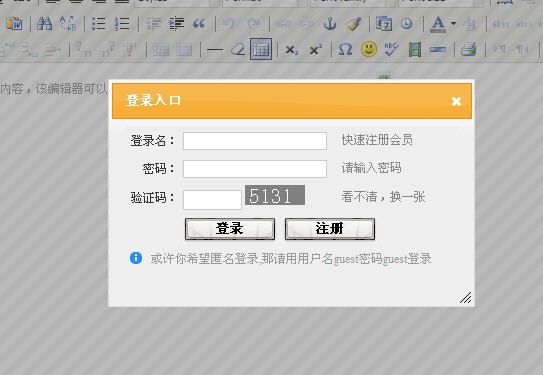
A form that pops up a contact, using jquery’s dialog component.
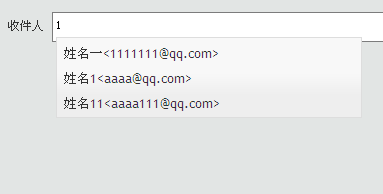
A smart input prompt plug-in, the jquery component Autocomplete is used here
I think everyone should know about it! Let’s start with the simplest one, which is to make the pop-up window dialog. This time we did not use iframe as mentioned in my last article. http://jqueryui.com/demos/dialog/ The official example of jquery The usage is like this, basically just call it:
$(function() {
$( "#dialog:ui-dialog" ).dialog( "destroy" );
$( "#dialog-modal" ).dialog({
height: 140,
modal: true
});
});
Adding the modal overlay screen makes the dialog look more prominent because it dims out the page content.
This way you can complete the entire pop-up process, simple and clear.
Then the effect is to move the left one to the right. I believe it is too simple. This is what I did, click on the left side, hide it after clicking, and add it to the right side, click On the right side, the one on the right side is removed and the corresponding item on the left side is displayed. Of course, there are also some mouse hover effects, which are also very simple.
Finally click OK, splice the ones on the right and put them in the recipient's box. Note that the box here is not a text box, but a DIV, but the style is written very much like a text box, so , we need to use different labels to distinguish the name's email address. Each last one is separated by a semicolon.
A complete pop-up window for selecting contacts is now complete, and you have basically completed a quarter of the entire function. I’ll write about the rest next time, thank you for your attention!
Package download
http://xiazai.jb51.net/201101/yuanma/email_qq.rar