<script> <br>$(function(){ <br>$('#container').html('<script src="./ service.ashx?file=js/jquery-ui.js&delay=2000" type="text/javascript"></script>' '<script>alert(typeof(jQuery.ui));</script> ;'); <br>}); <br></script>
< ;/div> Boring stuff. I will use test2.htm as the target here to debug and enter the jQuery source code.
1) First make a breakpoint in html: and refresh the page
The value here is a string: "<script>alert(typeof(jQuery.ui));</script>"
Let’s see what we get into Conditional branching: First, let’s take a look at what rnocache is?
It can be seen that value contains the
, <script>alert(typeof(jQuery.ui));</script>]

evalScript, this is a function called through the jQuery.each function. Each element in the above array Each value will be passed as a parameter to this function for execution:
Copy the code
async: false,
dataType: "script"
});
} else {
jQuery.globalEval( elem.text || elem.textContent || elem.innerHTML || "" );
}
if ( elem.parentNode ) {
elem.parentNode.removeChild( elem );
}
}
3. Oh, got it
Through the above analysis, we can clearly see The jQuery.html function will first retrieve the script, and then apply the evalScript function to each script tag.
In this function, external JavaScript and inline JavaScript are processed differently.
1) How jQuery.html handles external script tags in strings
Copy code
});
와 같은 외부 스크립트 태그의 경우, jQuery 동기식 Ajax 솔루션이 채택되었습니다(async: false). 이는 다양한 브라우저에서 동적 JS의 로딩 순서를 보장하는 핵심이기도 합니다.
2) jQuery.html이 문자열의 인라인 스크립트 태그를 처리하는 방법
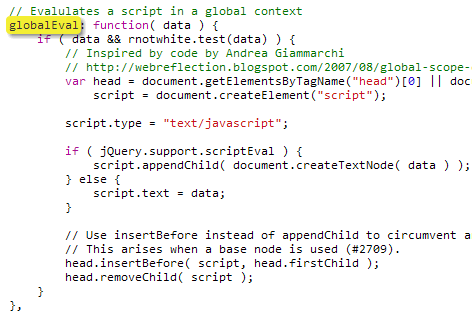
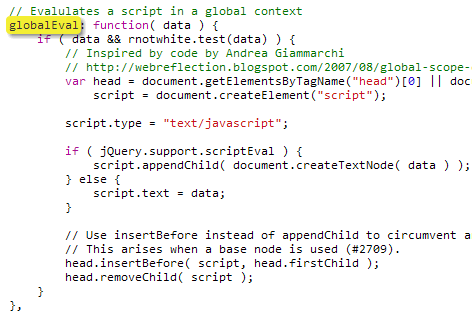
jQuery.globalEval( elem.text || elem.textContent || elem.innerHTML || "" )
정의를 살펴보겠습니다. globalEval 함수:

인라인 스크립트 태그의 경우 jQuery가 헤드에 스크립트 태그를 생성하여 실행되는 것을 볼 수 있습니다.
4. 추신
지금은 모든 것이 눈에 띄게 보이는 것 같습니다. 그렇다면 서로 다른 도메인 이름(Cross-Domain)의 JavaScript 파일이 동적으로 로드되는 경우 jQuery가 모든 브라우저에서 JavaScript의 실행 순서를 계속 보장할 수 있는지 생각해 본 적이 있습니까?
즉, 현재 인기 있는 정적 리소스의 CDN 가속 상황에서 jQuery.html이 완벽한 솔루션일까요?
JavaScript의 실행 순서를 보장하는 방법은 다음 기사를 참조하세요. jQuery.html은 마스터 키가 아닙니다. 계속됩니다. . .

 evalScript, this is a function called through the jQuery.each function. Each element in the above array Each value will be passed as a parameter to this function for execution:
evalScript, this is a function called through the jQuery.each function. Each element in the above array Each value will be passed as a parameter to this function for execution: