
As follows
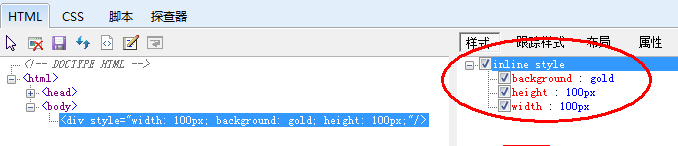
Use IE developer tools, or the developer tools that come with IE8. The structure is as shown in Figure 1:

In the red circle, you can see that the inline styles width, height, and background added to the div are arranged in order. normal!
But after adding filter:alpha(opacity=20) to the div,
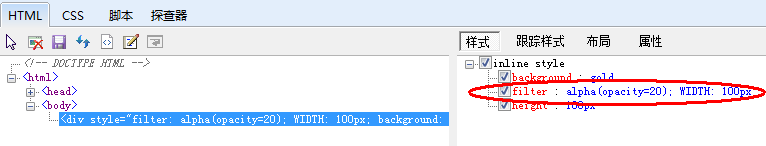
The situation has changed, as shown in Figure 2:

As shown in the red circle, width and filter are squeezed into one line. Under normal circumstances, width should start on a new line.
Some people may say that this is just the developer tools not displaying correctly, as long as it does not affect the correct rendering of page elements.
Indeed, in IE6/7/8/9, the width, height, background color and transparency of this element can be rendered and displayed as expected by the settings. As shown in the picture:

In addition, the above phenomenon will also occur if the style is written in the style tag or in the css file.
Looking at the JS settings filter again, the situation is slightly different. The code is as follows:




