
Let’s start with the simplest one, the login window of the web page;
But before we start, everyone first downloads the jquery plug-in
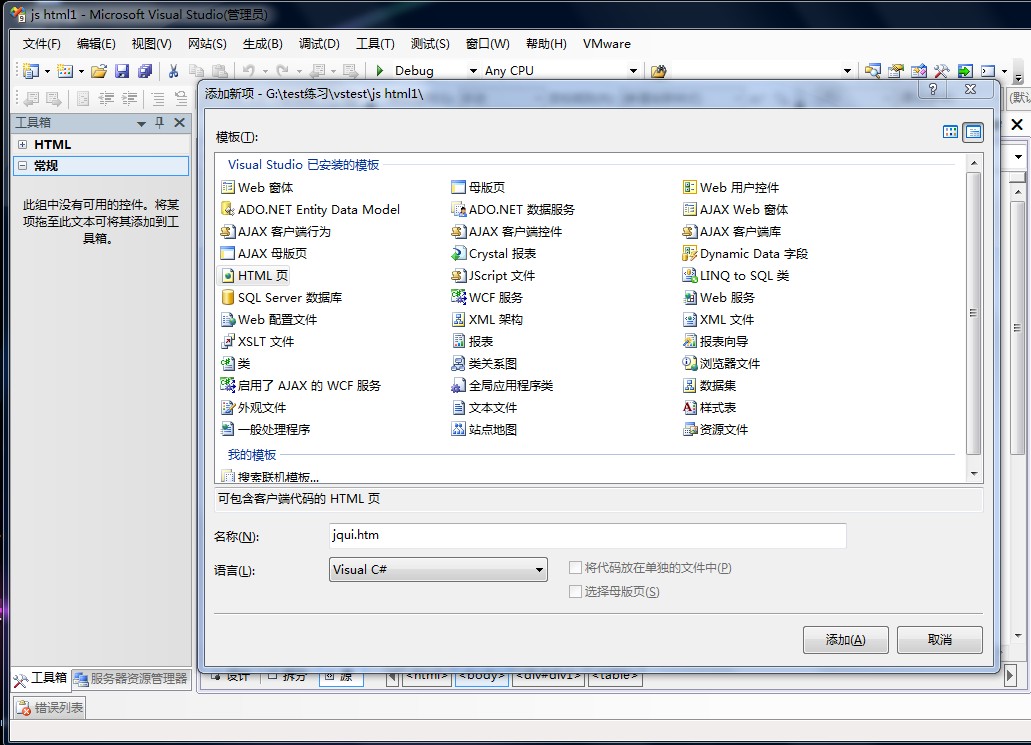
I am used to using vs2008 to make web pages, so I will add a blank page first

This is the simplest way. . . First insert
in the body| username | < ;input type="text" style="width:100px" /> |
| Password | < input type="text" style="width:100px" /> |
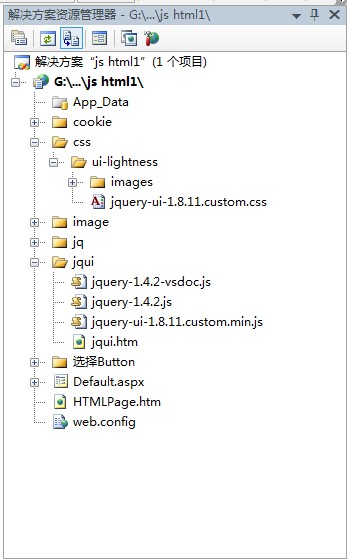
At this time we need to unzip the downloaded things and put the jquery-1.4.2.js in the jquery1.4.2 folder and the js folder in the jquery-ui-1.8.11.custom folder jquery-ui-1.8.11.custom.min.js, copy these two to the directory

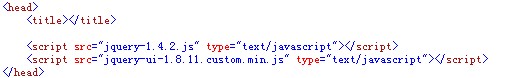
Now we are going to add references. At this time, if you have installed SP1 of 2008, you can directly drag the two js files into the code head tag. Of course, you can also add them manually. See the picture:

We will use it next,
| Username | |
| Password | < ;td>