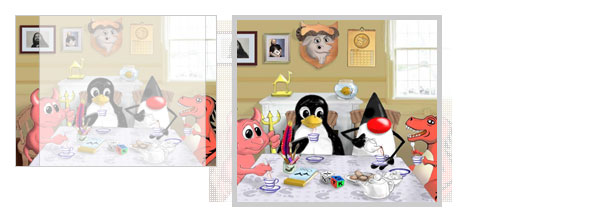
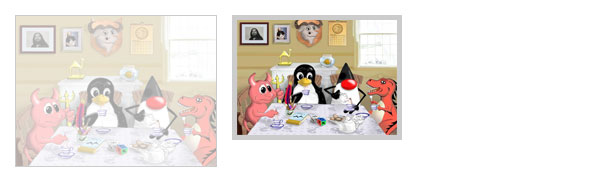
For JavaScript magnifying glass, calculating the magnification is essential.
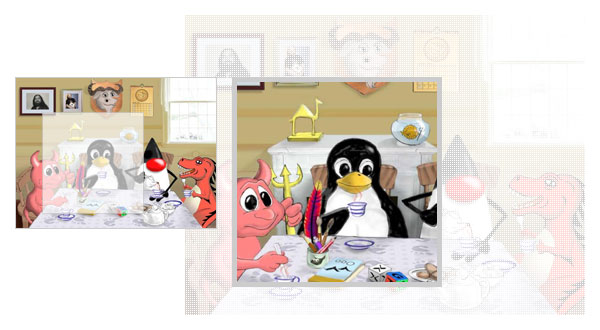
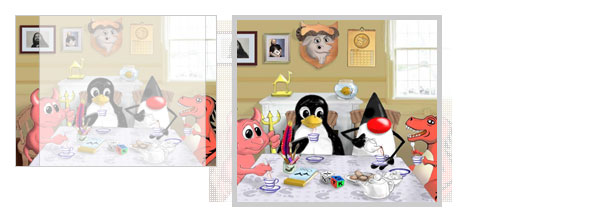
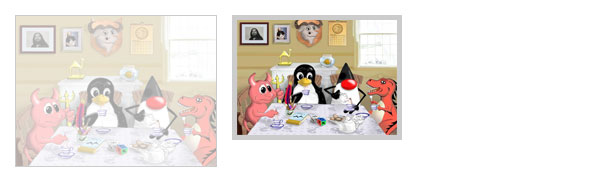
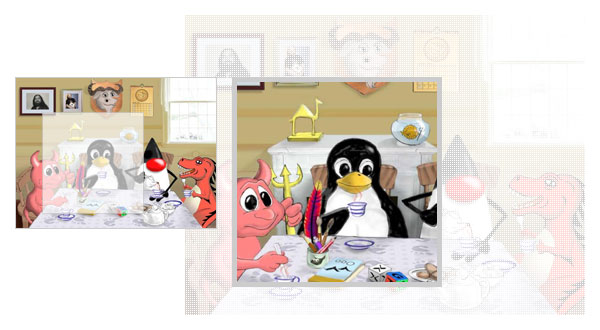
In a complete magnifying glass structure, there are a total of 4 objects related to the magnification, the original image, the thumbnail, the lens and the window. The lens is on the thumbnail The overlay position is actually the partial display of the original image in the window, so there is the following relationship between them.
Magnification = original image/thumbnail = window/lens

The magnification is generally greater than or equal to 1, because the original image is generally not smaller than the thumbnail. Once the magnification is less than 1, the magnification is set to 1.
Because the size of the thumbnail and the original image is Immutable, so we get the multiplier through them.
/**
* Get the magnification factor of the magnifying glass
* @param thumb thumbnail object
* @param glass lens object
* @return the magnification factor of the magnifying glass
*/
function getMultiple(thumb, glass) {
var multiple = {
horizontal:0,
vertical:0
};
var thumbSize = getSize(thumb);
var imageSize = getImageSize(image);
multiple.horizontal = imageSize.width / thumbSize.width;
if(multiple.horizontal <= 1) {
multiple.horizontal = 1;
}
multiple.vertical = imageSize.height / thumbSize.height;
if(multiple.vertical <= 1) {
multiple .vertical = 1;
}
return multiple;
}
The original image and thumbnail are fixed. In order to unify the visual sense and prevent page breakage, We usually also specify the size of the window, so the size of the lens is calculated based on several other objects.
Lens = thumbnail x window/original image = thumbnail/magnification
/**
* Load lens style
* @param viewportSize window size
* @param multiple magnification
* @param glass lens object
*/
function loadGlassStyle(viewportSize, multiple, glass) {
glass.style.width = round(viewportSize.width / multiple.horizontal) 'px';
glass.style.height = round(viewportSize.height / multiple.vertical) 'px';
}
If the width or height of the defined window is smaller than the original image, how should it be displayed?
You need to change the size of the window. Assume that the original image is 240x180, and the original size of the window is 200x200. The size of the window changes accordingly. is 200x180. At this time, the size of the lens must still be proportional to the viewing window.

If the magnification is less than 1, how should it be displayed?
Set the magnification to 1, the lens covers the entire thumbnail, and displays the entire original image as the window content; or do nothing (disable the magnifying glass effect).

The following code is used to get the size of the window.
/**
* Return window size
* @param multiple magnification
* @param image original image object
* @return window size
*/
getViewportSize: function(multiple, image) {
var dimension = {
width:0,
height:0
};
// If the magnification is less than 1 or the viewport is wider than the original image, the width is set to be the same as the original image, otherwise set the width
if(multiple.horizontal <= 1 || config.viewportSize[0] > ; image.width) {
dimension.width = image.width;
} else {
dimension.width = config.viewportSize[0];
}
// if If the magnification is less than 1 or the viewport is higher than the original image, the height is set to be consistent with the original image, otherwise set the height
if(multiple.vertical <= 1 || config.viewportSize[1] > image.height) {
dimension.height = image.height;
} else {
dimension.height = config.viewportSize[1];
}
return dimension;
}
In the previous section "JavaScript Magnifying Glass - Moving Lens" we implemented the movement effect of the lens on the thumbnail, and left an exercise: "When the lens has a frame, how to ensure that the frame does not affect the accuracy of the lens movement?"
In order to prevent the lens from being offset by the frame, you can eliminate the offset by setting a negative margin value for the lens object that is the same as the width of the frame.
There is no DEMO in this section, but it is very useful for the following lectures. Important, please clarify the ratio conversion under normal and abnormal conditions.
Also leave an after-class question. The round method appears in the code of this article. This is a rounding method. If you want to implement this yourself function, how would you deal with it? (Hint: You can refer to computer graphics on how to deal with line aliasing)




 bootmgr is missing and cannot boot
bootmgr is missing and cannot boot
 How to update graphics card driver
How to update graphics card driver
 border-radius
border-radius
 Solution to the problem that exe files cannot be opened in win10 system
Solution to the problem that exe files cannot be opened in win10 system
 How to fix winntbbu.dll missing
How to fix winntbbu.dll missing
 Implement 301 jump method through js code
Implement 301 jump method through js code
 What does wifi deactivated mean?
What does wifi deactivated mean?
 How to import mdf files into database
How to import mdf files into database




