
I have recently encountered the problem of needing to pass Chinese parameters. After searching on the Internet, the "ultimate" "solution" that was copied and pasted everywhere is nothing more than escape(str) to transcode, and then write a method on the server to edit again, or use System.Text.Encoding Change the following methods back and forth.
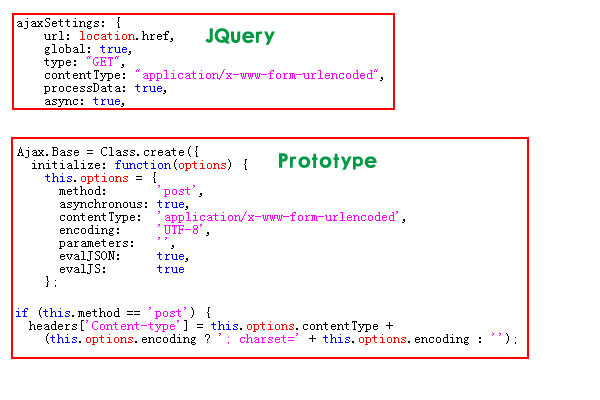
I have been using the Prototype framework a long time ago. I have used it under .net-GB2312 or jsp-utf8, and I have never encountered any character encoding problems. So I downloaded both the Prototype and JQuery codes and opened them to study the reasons. The specific results are as follows

The difference is that JQuery’s default contentType: application/x-www-form-urlencoded
and Prototype is contentType: application/x-www-form-urlencoded; charset=UTF- 8
This is the reason why JQuery is garbled. When the character set is not specified, ISO-8859-1 is used.
ISO8859-1, usually called Latin-1. Latin-1 includes additional characters indispensable for writing all Western European languages.
JQuery’s Ajax did not consider the issue of internationalization at all and used the European character set, which caused the problem of garbled characters when transmitting Chinese.
Our UTF-8 can solve this problem.
Ultimately, it means that you need to modify the JQuery code and explicitly declare that the contentType uses the utf-8 character set, which can solve the problem of GB2312 Chinese transmission.
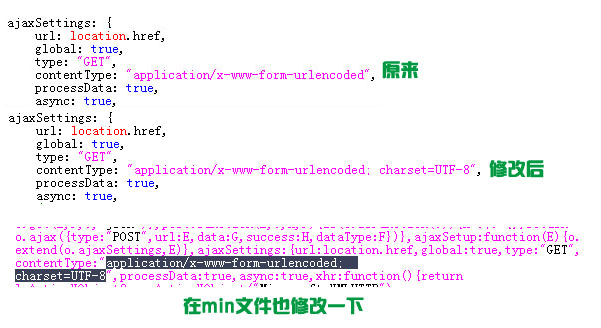
Modify as shown:

You only need to simply modify the JQuery code and add charset=UTF-8. This way, there is no need to change the web.config or change the encoding on the page. , and there is no need to use escapc(str) to decode on the server side. How it is conveyed in English is also conveyed in Chinese.
Test a simple code:
test.html:




