The following operations default to the client server and enable js support. If there is no script, please write your own code to implement it
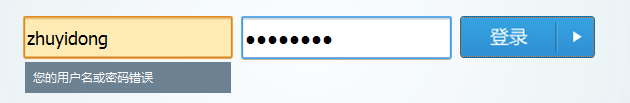
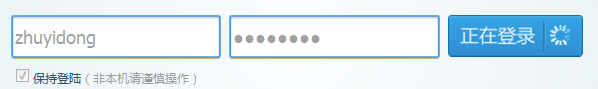
First paste the display picture:
Default status:

Error status:

Waiting status:

Workflow:
Before the user logs in and submits, only the null value and length are judged in the client verification input box. After submitting to the server, the submitted string is automatically verified for legality and length and illegal characters are removed to return a legal string. Login verification is performed based on the returned legal string, and then json data is returned to the front desk for processing. The successful login mark is loginSuccess=0. After the server returns the data, all work is handed over to the front desk for processing.
Here we focus on the front-end processing process.
First let the page get focus after it is opened:
$('body').focus(); This way the mouse focus will not appear in the input box.
Then handle the acquisition and focus-losing events of the two input boxes:
$('.reg-action .reg-input').each(function () {
var items = $(this).parent('.reg-item');
if ($(this).val()) {
items.addClass("focus");
}
$(this).bind('focus blur', function (event) {
var type = event.type; //Get event type
if (type == 'focus') {
if (items.hasClass('error')) {
$(this).val( "");
items.removeClass('error');
}
items.addClass('focus');
} else if (!$(this).val()) {
items.removeClass('focus');
}
})
});
After the submit button:
$(".btn-submit").click(function () {
var wrongTypeName = 0,//The error type of the user name can be directly used as the subscript of the error message array
wrongTypePwd = 0,//Wrong type of user password
uname = $("#uname").val(),//Username
pwd = $("#passwd").val(), //User password
plength = pwd.length,
nlength = uname.length,//Length
wrongNameHtml = new Array("", "Please enter the user name", "The user name is too short" , "The username is longer than 12 characters", "Your username or password is wrong", "Timeout, please log in again"),
wrongPwdHtml = new Array("", "Please enter the password", "The password length is less than 6 digits", "Password length exceeds 20 digits", "Password contains illegal characters");
//What is defined here is an array of error messages
if (nlength == 0) {
wrongTypeName = 1;
}
if (nlength > 0 && nlength < 2) {
wrongTypeName = 2;
}
if (nlength > 20) {
wrongTypeName = 3;
}
if (plength == 0) {
wrongTypePwd = 1;//This is a judgment on the length of the username and password, and obtains the subscript of the error message array } else {
var patrn = /^(w){6,20}$/;
if (plength < 6)
wrongTypePwd = 2;
if (plength > 20)
wrongTypePwd = 3;
if (plength > 6 && plength < 20) {
if (!patrn.exec(pwd))
wrongTypePwd = 4; //Here is the user password Front-end judgment of legality and returns the subscript of the error array
}
}
var inputTip = function (index, tipHtml, tipNum) {
$(".reg-tip" ).eq(index).html(tipHtml[tipNum]);
if (tipNum > 0)
$(".reg-item").eq(index).addClass("error");
else
$(".reg-item").eq(index).removeClass("error");
}//Define the error message page display function. Since there are only two input boxes on the page, I directly specify the index here. If there are many on the page, you can use $(this).index()
inputTip(0, wrongNameHtml, wrongTypeName);
inputTip (1, wrongPwdHtml, wrongTypePwd);
if (wrongTypePwd == 0 && wrongTypeName == 0) {//When the user input information is completely legal, that is, the array subscripts are all 0, start ajax verification
//$(".reg-input").attr('disabled', true);
$("#login-form input").attr('disabled', true);
$('.remember').unbind('click');
$(".btn-master").addClass("visibility");
//The information has been submitted to the server, so the page All input box buttons are set to a disabled state, which can effectively avoid repeated submissions
var $params = "username=" uname "&password=" pwd "&remember=" $('#remember-long'). val();
//alert($params);
$.ajax({
url: "CheckUserLogin.aspx",
data: $params,
dataType: "json" ,
success: function (data) {
$(data).each(function (te, u) {
wrongTypeName = u.wrongTypeName;
wrongTypePwd = u.wrongTypePwd;
var loginSuccess = u.loginSuccess;//Get the json data returned by the server
//alert(wrongTypeName);
//alert(wrongTypePwd);
if (loginSuccess == 0) {
location. href = "/Members/Memb.html";//Jump directly if successful
} else {//Failed to log in, return friendly prompt message
$(".btn-master").removeClass(" visibility");
$("#login-form input").attr('disabled', false);
inputTip(0, wrongNameHtml, wrongTypeName);
inputTip(1, wrongPwdHtml, wrongTypePwd) ;
}
});
},
error: function () {//If an ajax request error occurs, a timeout is returned and retry.
wrongTypeName = 5;
inputTip(0, wrongNameHtml, wrongTypeName);
$("#login-form input").attr('disabled', false);
$('.remember ').bind('click', function () { checkClick(); });
$(".btn-master").removeClass("visibility");
}
});
}
});
Remember password checkbox and text click:
var checkClick = function () {
if ($('#remember-long').attr('checked') == "checked") {
$('#remember-long').attr('checked', false);
$('#remember-long').val("0")
}
else {
$('#remember-long').attr('checked', true);
$('#remember-long').val("1")
}
}
$('.remember').bind('click', function () { checkClick(); });
$("#remember-long").click(function () { checkClick(); });
//Remember the binding of the login checkbox and label click. Here we only write cookies without login processing.
//The idea of login processing is to directly read the data in cookies and submit it to the background when selected.
//Since the password recorded in cookies is encrypted, To append the password has been encrypted
Bind keyboard enter event: need to introduce: hotkeys plug-in
Copy code The code is as follows:
$(document).bind('keydown', 'return', function(){$(".btn-submit").trigger('click');});
// Bind the Enter event of the keyboard
Help Microsoft eliminate IE6.0
if ($.browser.msie && $.browser.version == "6.0") {
//Help Microsoft eliminate ie6
if ($.cookie('masterShow ') != "hidden")
$('body').append('
Your browser isIE6.0IE8.0or above or useFirefoxBrowser
Close
Don't show again
');
$(".master").delay(1000).slideDown('', function () {
$(".m-close").fadeIn();
}) ;
$(".m-close-short").click(function () {
$(".m-close").fadeOut('', function () {
$(" .master").slideUp();
});
});
$(".m-close-long").click(function () {
$(".m -close").fadeOut('', function () {
$(".master").slideUp();
$.cookie('masterShow', 'hidden');
}) ;
});
}
About the page, this login page plagiarizes the design of a previous version of Diandian.com. Diandian uses the kissy library to send back to the server for verification every time, and the entire page To refresh, I switched to using jquery to use ajax asynchronous verification, and set the page elements to be unavailable during the verification process to prevent repeated logins.
Full file package download:
jquery_login.rar Author: Ethan.zhu