Foreign ones like RequireJs, YUI Loader, LabJs, RunJs based on jQuery, domestically there are also Taobao's SeaJs, Douban's DoJs, etc. These are some very excellent module loaders. However, this article will introduce to you a new open source lightweight "multi-threaded" asynchronous module loader In.js. The development of In draws on some of Do's ideas and usage habits. During this period, I thank @kejun for your patience with me. Communication, In.js is only 4.77k after compression, which is not only small but also very easy to use.
Advantages:
On-demand loading
Non-blocking loading
Dependency management
Granular module management
How to use?
A. Introduce In.js
Just introduce in.js at the top of the page. There are two parameters to pay attention to:
autoload: whether to load the underlying core library when loading in.js – {optional parameter – true|false}
core: path to the underlying core library – {optional parameter – url}
If core is set at the same time, and autoload=true, core will be loaded into the page when In.js is introduced.
B. Declare the addresses and dependencies of each module In.add(name,{config})
In.add('mod-a',{path:'mods/a.js',type:'js',charset:'utf-8'});
In.add('mod-b',{path:'mods/b.js',type:'js',charset:'utf-8',rely:['mod-b-css']});
In.add('mod-b-css',{path:'mods/b.css',type:'css',charset:'utf-8',rely:['mod-a']} );
The above code declares the dependencies of the three modules and the addresses of the modules, and adds them to the queue (it is just added to the queue, not loaded into the page).
C. Load queue In(queue)
var demo=In('mod-b',function() {
//do something
},function() {
//do something
return false;
});
Load the mod-b module, and execute functionA and functionB after loading. Assume that autoload=true is set when introducing in.js, then the loading order in the queue is:
1 jquery .min.js >>> mod-a >>> mod-b-css >>> mod-b >>> functionA() >>> functionB( )
After all the queues are loaded, the demo will be assigned an array, which stores the return value of each function:
1 demo={returns:[undefined,false],complete:true}
D. Load the queue In.ready(queue) after domReady
In.ready('mod-b',function() {
//do something
});
Queue loading order:
jquery.min.js >>> {domReady} >>> mod-a >>> mod-b-css >>> mod-b >>> function()
The difference between In.ready() and In() lies in two points:
The queue in In.ready() will only be executed after domReady. In.ready() has no return value. E. Monitor variable changes, and the value changes. Execution callback In.watch(object,property,function(prop,old,new) {})
Since the queues loaded by In are all asynchronous and non-blocking loading, sometimes for special needs (such as subsequent operations relying on the queue function's return value), we need to ensure that the queue execution is completed before performing subsequent operations. In this case, you can use In.watch() to monitor the return.complete variable, and execute the callback function when return.complete==true. The code is as follows:
var model=In('model',function() {
//do something
return 123;
});
In.watch(model,'complete',function(prop,old,new) {
if(model[prop]==true) {
console.log(model.returns [0]);//print 123
In.unwatch(model,prop);//destroy the watch event of model.complete
}
});
The charm of In goes far beyond the above. Its reliability has also been confirmed in several large projects. In addition, In also has intelligent prompts, such as if you use In() to load an undeclared module, you will be prompted to check the module name. I sincerely hope that more front-end friends will pay attention to In, use In, and even invest in the subsequent development of In.
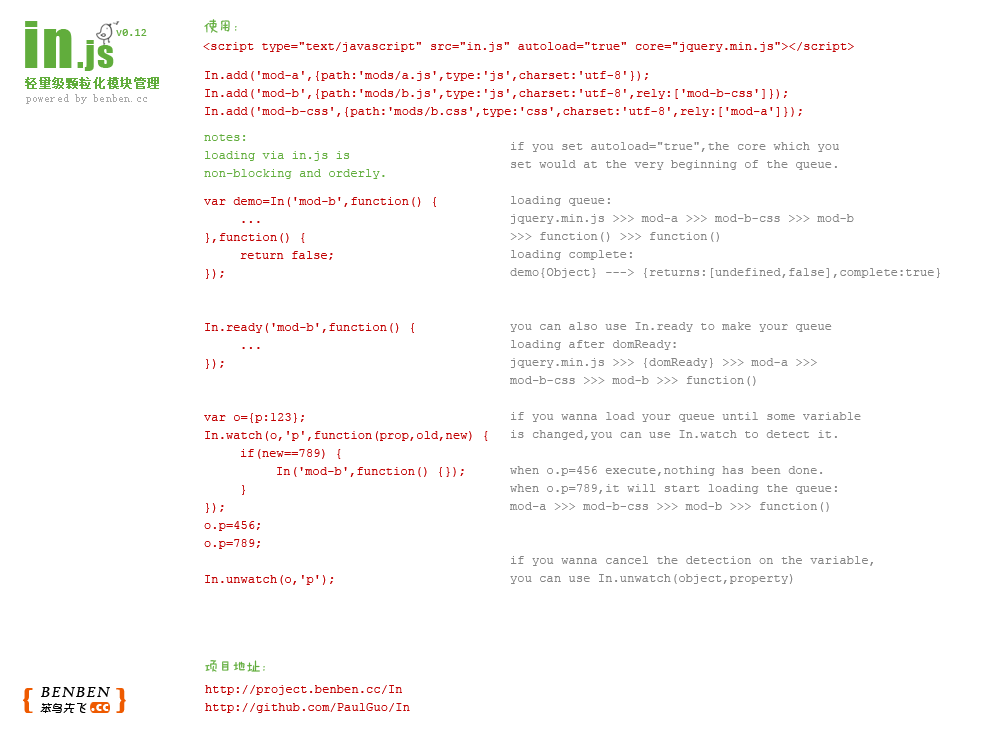
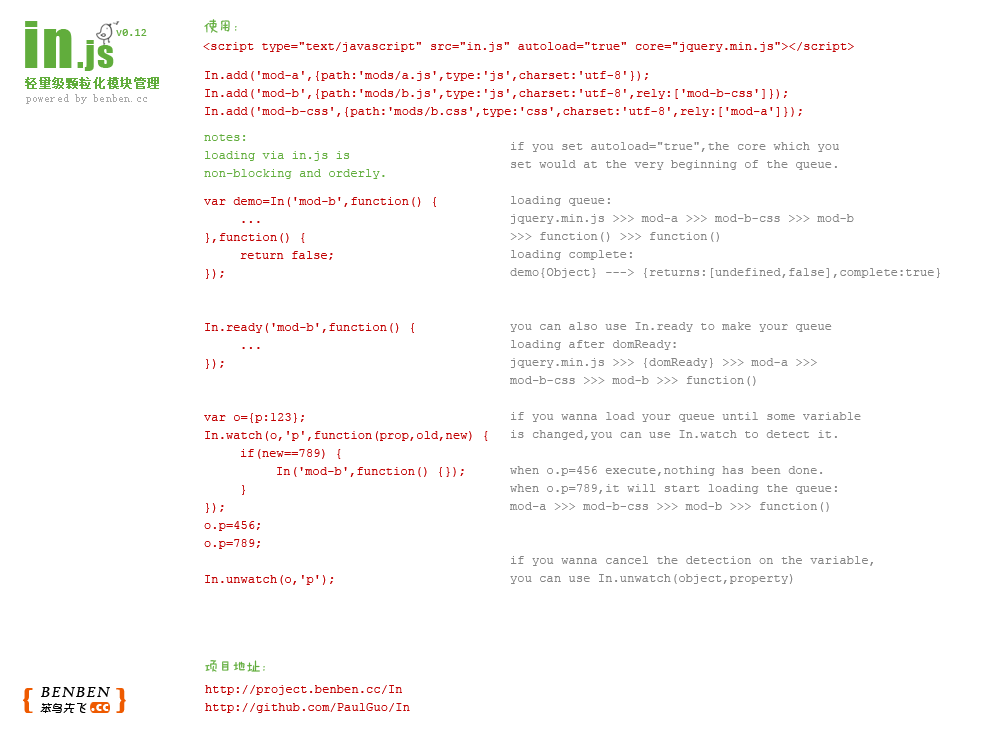
The picture below is the English version of In.js usage album :

Where to download?
In.js is an open source project. You can find its source code at the address below or download it for use.
Use In.js to granularly manage and load your Javascript modules
http://project.benben.cc/In
http://github.com/PaulGuo/In
About the author
Author: Guokai