
.remove does exactly the opposite of .add mentioned in the previous article. And there is a one-to-one correspondence with the processing code in .add, that is, there are as many ways to add events in .add as there are corresponding deletion methods for remove.
.remove defines four parameters elem, types, handler, pos. Literally the meaning of the four parameters is very clear
elem is HTMLElement
types is of String type, and the event name is such as 'click' or 'mouseover mouseout'
handler is Function type, event callback function
pos is of type Number, specifying the array position
But the inside of .remove is not that simple. For example,
1, the handler sometimes passes the Boolean type false, in which case the handler is assigned to another function (the processing here is the same as .add).
if ( handler === false ) {
handler = returnFalse;
}
2. Types are sometimes an object. In this case, the real handler is types.handler, and types are types.type.
// types is actually an event object here
if ( types && types.type ) {
handler = types.handler;
types = types.type;
}
We know that variable naming must be meaningful and worthy of the name. Avoid misleading. In this sense, there are a lot of such writing methods in jQuery. A variable often has multiple meanings, which is difficult to read. For example, the type here should be String type, but in fact, the typeos is also processed internally as Object type. This is caused by the lack of type checking in JS. On the other hand, this language will be more flexible, and jQuery is so compact and cohesive.
Without further ado, let’s take a look at what the .remove method does.
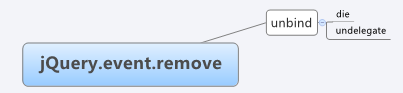
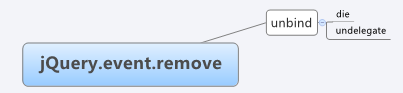
1. When only elem is passed, all events added to elem will be deleted. For example, $('#id').unbind()
2. When the type is String and starts with a period (.), the events under this namespace will be deleted. Such as $('#id').unbind('.name'). The added click.name, mouseover.name, etc. will be deleted.
The corresponding code is as follows
// Unbind all events for the element
if ( !types || typeof types === "string" && types.charAt(0) === "." ) {
types = types || "";
for ( type in events ) {
jQuery.event.remove( elem, type types );
}
return;
}
We found that there is recursion in for in call.
If you call
jQuery.event.remove(el, 'click', fn)
then it will not go through the recursion above, but directly enter the while loop
while ( (type = types[ i ]) ) {
...
}
This is the standard process for deleting events. The approximate steps are as follows
1. Determine whether the event name has a namespace (separated by a dot). If there is no namespace, delete all events under the event name. Otherwise, only an event in the namespace is deleted.
2. Get the event array (eventType = events[type]). If no handler is passed, it means deleting all handlers of this type of event. Otherwise, only the specified handler of this event type will be deleted.
3. Processing of special events (such as live)
4. Finally, process elemData. If events is an empty object, delete the events and handle attributes of elemData. For example,
// Remove the expando if it's no longer used
if ( jQuery.isEmptyObject( events ) ) {
var handle = elemData.handle;
if ( handle ) {
handle.elem = null;
}
delete elemData.events ;
delete elemData.handle;
if ( jQuery.isEmptyObject( elemData ) ) {
jQuery.removeData( elem, undefined, true );
}
}
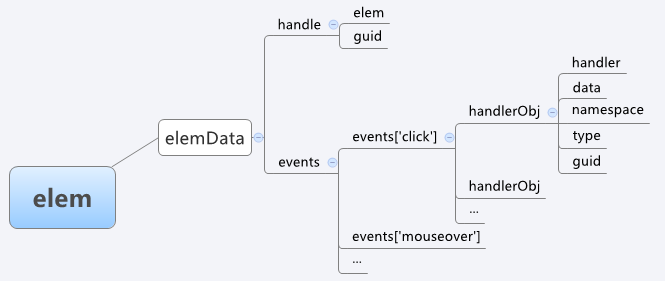
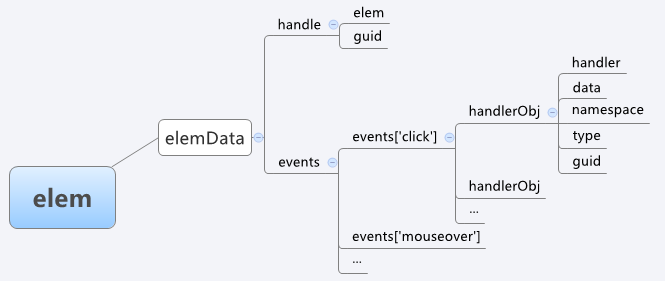
jQuery event management data structure diagram: