
Fastest way to build an HTML stringPosted in 'Code Snippets, JavaScript' by James on May 29th, 2009
Original text: http://james.padolsey.com/javascript/fastest-way-to-build-an-html- string/
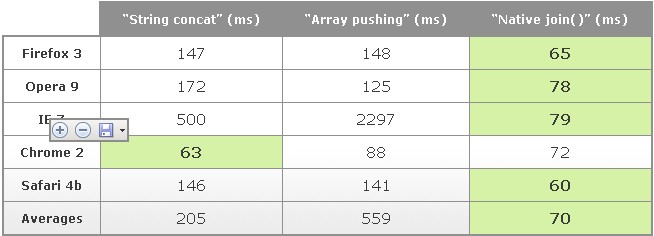
Using native methods (such as join()), no matter how it is implemented later, is generally much faster than other methods, and the code is very concise.
Browser performance
Each method is tested using an array with a length of 130, in which the length of each element is varied to prevent the browser from making special optimizations for strings of a certain length; each method was tested 1,000 times ;The following results show the time required to execute these 1000 times:

 What does java routing mean?
What does java routing mean?
 What to do if there is no sound from the computer microphone
What to do if there is no sound from the computer microphone
 What is the difference between php and java
What is the difference between php and java
 What does root server mean?
What does root server mean?
 js string to array
js string to array
 How to buy, sell and trade Bitcoin
How to buy, sell and trade Bitcoin
 Can Douyin sparks be lit again if they have been off for more than three days?
Can Douyin sparks be lit again if they have been off for more than three days?
 What is the difference between USB-C and TYPE-C
What is the difference between USB-C and TYPE-C




