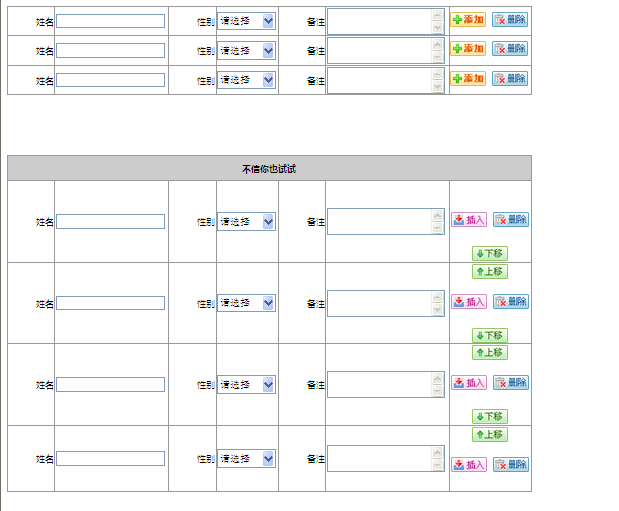
The rendering is as follows, please click
for the demo address
Since it is a plug-in, it should be called using jquery writing like $("div").method({}). The method is:
(function($) {
})(jQuery);
Then name the plug-in:
$.fn .autoAdd = function(options) {}
In this way, we can use $(dom).autoAdd({...}) to call this plug-in in the page, and then we will give it some specific Parameters, such as which row we want to copy and which button we want to add and delete functions to, I use class to identify these;
var settings = { changeInput: $("#input"), tempRowClass: "tempRow", min: 1, max: 90, addButtonClass: "addbtn" , delButtonClass: "delbtn", addCallBack: null, delCallBack: null, indexClass: "index", insertClass: "insertbtn", moveUpClass: "moveupbtn", moveDownClass: "movedownbtn" };
if (options) $.extend (settings, options);
It looks a bit long, but it’s actually nothing. Maybe you suddenly want to add a mouse-move-up style, or you can continue to add it later. I have given some defaults here. value, convenient to call. Let me explain the meaning of these variables first. changeInput is a text box I added. As many lines as I want to enter, temRowClass is the template line I want to copy. The following is easy to understand;
Due to time constraints, let’s stop here today. Tomorrow we will explain in detail how these functions are implemented.