I made changes to the source code I downloaded from somewhere a few years ago. I started learning jquery last year and made some changes. The code is a bit messy.
It’s just for my own use, and I didn’t consider writing it as a universal component, so it would be a bit troublesome for children’s shoes to really use it.
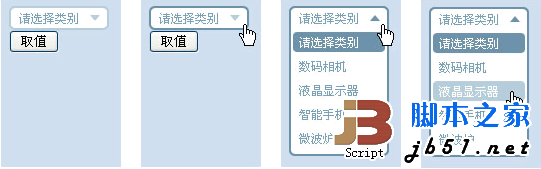
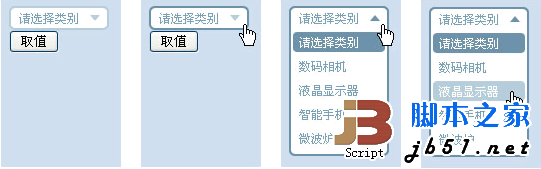
Several states, expand and collapse are jquery slides

This simulated select simply implements some of the functions of a single select
It does not implement optgroup, text length adaptation (the image will be modified because of this)
In addition, if there are multiple selections on the page, css processing It’s also troublesome.
Data and linkage require a lot of code.
There are small benefits, so we don’t consider encapsulation.
There are many children’s shoes here that are much better than me and have many functions. Powerful
So, just be lazy and send js comments here for beginners
$(document).ready(function(){
var newSelect = $("#aa");
newSelect.click(function(e){
//If there is no class, that is, the closed state, expand
//The open state does not need to be processed, and the bubble execution document.click
if(this.className == ""){
this .className = "open";
$(this.nextSibling).slideDown("fast");
e.stopPropagation();//Prevent bubbling
}
});
//Close
function closeSelect(obj){
$(obj.nextSibling).slideUp("fast",function(){
obj.className = "";
});
}
$(document).bind("click", function() {
closeSelect(newSelect[0]);
});
newSelect.next( ).click(function(e){
var src = e.target;
//If any item is selected, select the selected text to perform the replacement operation and change the style, which is equivalent to select.onchange
//Bubble execution document.click close and collapse
if(src.tagName == "A"){
var PObj = src.parentNode;
PObj.previousSibling.innerHTML = src.innerHTML ;
$(src).siblings().removeClass();
src.className = "current";
PObj.nextSibling.value = src.getAttribute("value");
}
});
});
Demo address:
http://demo.jb51.net/js/2011/jquery_select/Packaging Download:
http://www.jb51.net/jiaoben/39490.html