
Just last time a classmate raised a question. Just in time to test myself. Let's first take a look at what Laodao wrote on P33 of "JavaScript Essence". He extended a trim() method to the String object:
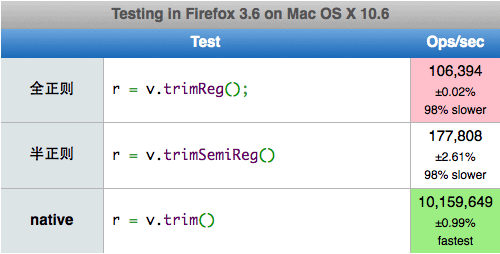
The reason has already been mentioned by the co-workers, because regular reverse matching is slower. I compared its performance. In terms of speed and writing style, I personally prefer the first writing method. Because the speed is actually very different. From the code point of view, the second type is more obscure and has a lot of bytes. For a website with high traffic but little need to use trim(), the first type is obviously more suitable. Take a look at the test results below (self-tested) , Smash here):

Huh? It turns out that the semi-regular method is not the fastest? Yes, in fact, many advanced browsers already provide trim() by default. Needless to say, the speed is 100 times? Hahaha. Finally, the solution is as follows:




