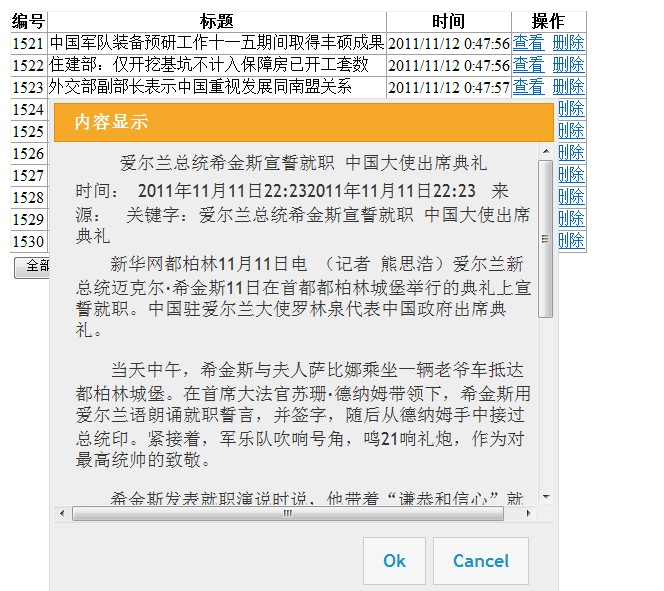
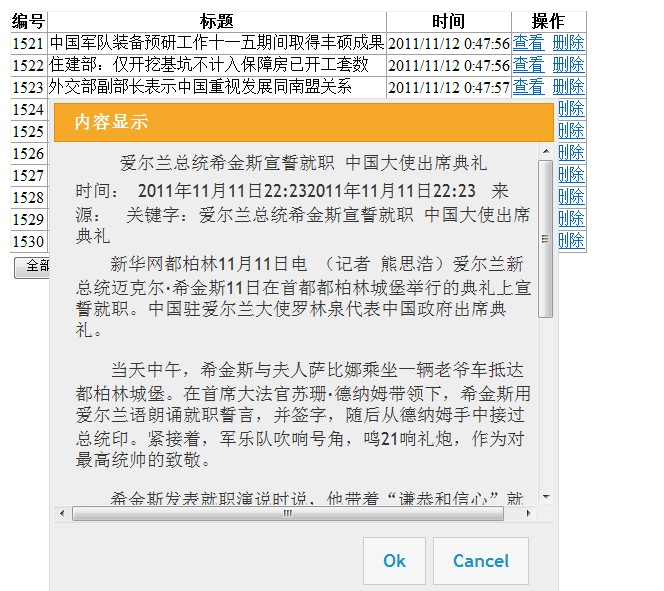
The rendering is as follows:

First paste the front-end code: the key code is to bind the Id through the data (custom attribute) marked by span
DataKeyNames="Id" onrowdeleting=" GvCollect_RowDeleting"
EnableModelValidation="True">
<%# Eval("Title ") %>
" target="_blank">View
Delete
Then the pop-up layer quick code:
Next, look at the css style reference file and js call (I use the jqueryUI library )
Copy code
The code is as follows: The following is the server page:
Generally we get the parameters as Request.QueryString[""], but this is to get the parameters in the url, and now it is to get the parameters in the http object, so use Request[""],
otherwise the data cannot be retrieved