
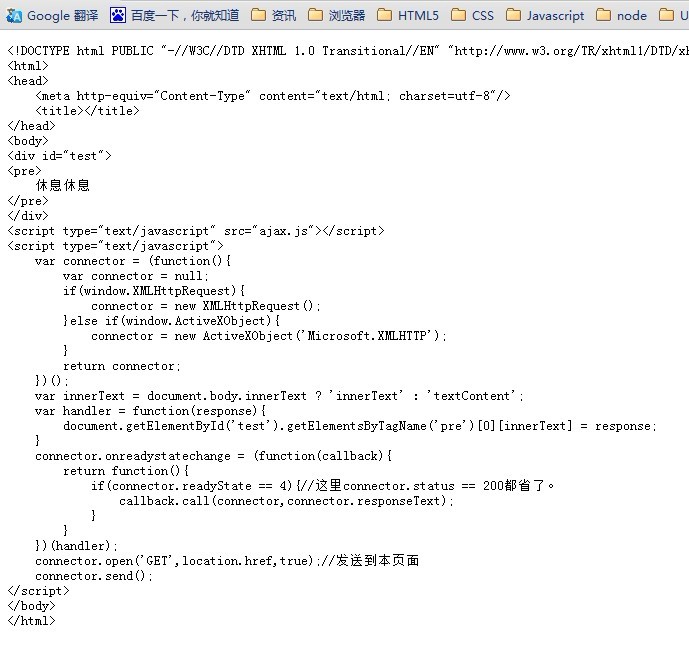
The only thing that needs attention:
innerText and textContent, innerHTML cannot be used when displaying the page, otherwise it will be parsed. innerText and textContent are the differences between browsers other than FF and FF.

 How to change PS brush color
How to change PS brush color
 What are the life cycles of vue3
What are the life cycles of vue3
 How to buy Bitcoin
How to buy Bitcoin
 Comparative analysis of iqooneo8 and iqooneo9
Comparative analysis of iqooneo8 and iqooneo9
 The difference and connection between c language and c++
The difference and connection between c language and c++
 How to solve errors encountered in geforce experience
How to solve errors encountered in geforce experience
 How to open TIF format in windows
How to open TIF format in windows
 Computer prompts that msvcr110.dll is missing and how to solve it
Computer prompts that msvcr110.dll is missing and how to solve it




