重要的键盘事件:
事件顺序:keydown -> keypress ->keyup
对于输入法开启时:
keypress:
这三个事件中最最特别的事件的说,如果巧妙运用可以事半功倍:
1. 首先对于大部分功能键是没有keypress事件的
Caps lock ,shift,alt,ctrl,num lock、、、庆幸的是enter拥有此事件
2. 对于字母,数字,press返回的keyCode是不可靠的
在IE和webkit 下 返回的是ASCII code
firfox下永远返回0
但是 对于keyUP keyDOWN事件 键值是完全统一的
3. KeyPress 只能捕获单个字符
KeyDown 和KeyUp可以捕获组合键。故可能涉及组合键的功能需要绑定在down up事件上
对于中文输入法开启时个浏览器对事件的不同相应以及解决方法:
在中文输入法开启状态下:
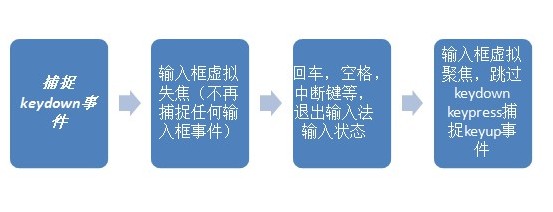
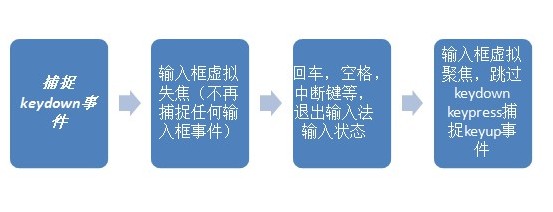
Firefox:当点击字母键时,会触发这样的事情:

为什么叫做虚拟失焦呢: 这种状态下并未真正触发失焦状态,但是却屏蔽了所有输入框绑定的键盘事件
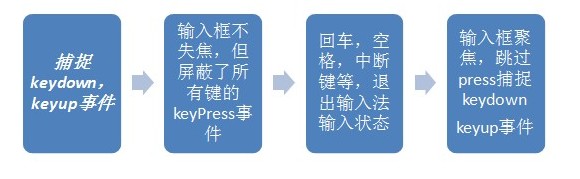
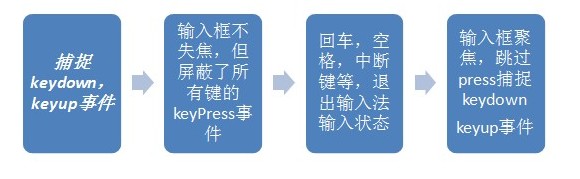
IE,webkit : 但用户点击字母键,又会发生这样的事情

启发: 由于在这种状态下 是可以捕捉keyup,keydown从而捕捉KEYCODE的,前端可以通过模拟KEYCODE入输入框实现输入法与输入框的同步状态,并触发在输入状态时便同步suggestion。
So how to avoid triggering the original event of the Enter key when the user hits the Enter key while the input method is running?
After looking at the above two pictures, it is very simple-------keyPress event is bound to the original event, such as triggering search, etc.
keyup is bound when the input method is running, press Enter , spaces and other events that need to be triggered can also be used to detect exiting the search box
So how to detect a point after the user inputs?
By cooperating with the keyUP event determined in the previous question, if you need to block the event when the input method appears, just bind it to the keypress event.
Summary of suggestion:
Let’s start from the beginning:
In the development of suggestion, the biggest obstacle is checking user behavior, and these user behaviors are mainly concentrated on small input boxes. The clever use of keyboard events can reduce the amount of code. Improve performance and optimize user experience to the greatest extent.
The main user behaviors are summarized as follows:
1. Change the input content (add, delete, paste)--the most important one is continuous input
2 .Tap the function key--the main key value is:
keyCode: 13--Enter key
keyCode: 27--esc key
keyCode: 38--up direction key-->webkit kernel It will automatically locate the header, remember to preventDefault~
keyCode: 40 --Down arrow key
We also encountered some minor problems and detours during the development:
First of all, let’s make a summary from the ideological point of view :
1. Wrong ideas:
One: Send a request every time the user taps the keyboard
This is undoubtedly the simplest way, but it requires a lot of AJAX, and most of it is If there is no opportunity to display, good front-end code should fully consider the wastage in front-end and back-end interactions to minimize wastage.
Two: Detect the content of the input box every once in a while:
Execute the code every once in a while, which is a waste of performance. The most important thing is that this mechanism cannot control user input well. The sequence of events and js detection.
If the detection is completed exactly after user input, an error will occur. Although it can be compensated by detecting the current input box status, the experience is very poor and a lot of ajax requests are wasted.
2. Optimized ideas:
Bind after the key knock event
After the first method was developed, I found that during the self-test, many problems occurred due to the inability to accurately monitor the timestamp of user behavior. After fixing the bugs one by one, a better idea sprouted.
Determine whether to send a request by detecting key tap events and block continuous tap events.
Specific ideas:
When the user focuses on the input box, start monitoring the keydown event and record the state of the input box at this time. When there is a keydown event and the input box can change - "Detect the current input box state after 100 milliseconds if If it is not consistent with the previous one, you can send an AJAX request to the backend
In this way, according to the user's input and input frequency, the number of ajax requests is determined, and the ajax requests are reduced through the threshold limit. The more the user inputs, the more js will be detected and the more ajax will be. If the user does not move, there will be no js detection and ajax. If the user inputs slowly, there will be less, which greatly reduces waste.