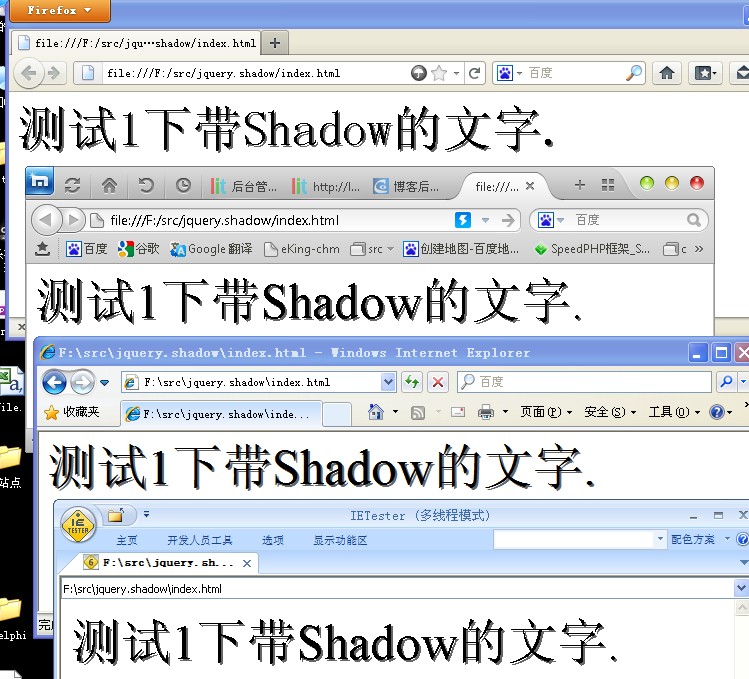
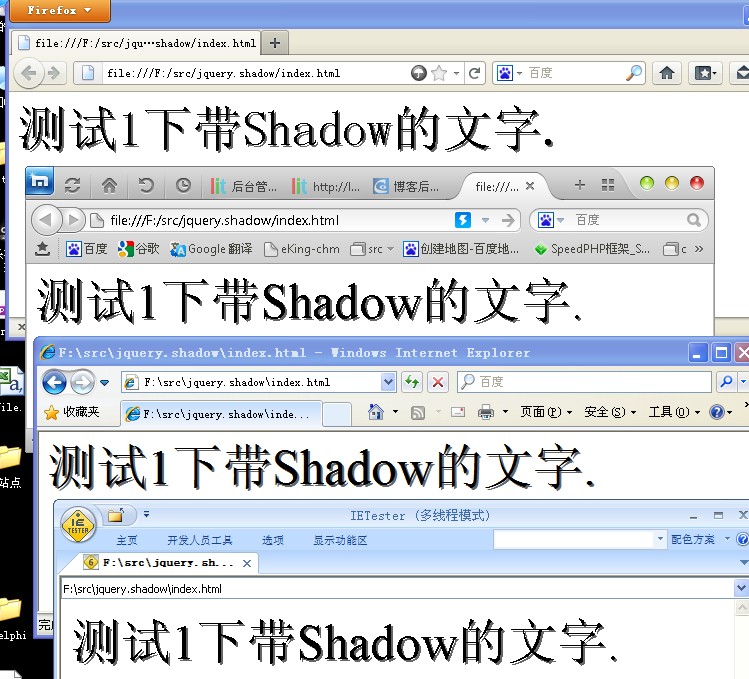
 The effect in FF/Escape 3/IE8/IE6 (IETester) under XP
The effect in FF/Escape 3/IE8/IE6 (IETester) under XP Usage method:
1. First quote jquery, then quote
jquery. textshadow.js(Click to download)
2. Add a "text-shadow: x offset y offset blur radius shadow color;" style to the element (required, because the plug-in will look for this style) 3. Apply the jquery plug-in to the element.
4.OK.