
Selectator is a jQuery drop-down list box plug-in that implements multi-selection and search filtering functions. It supports searching and can directly affect the original select box, which is used as a data container. Through this drop-down list box plug-in, you can group multiple options, set the icons of the options, search and filter the options, and perform multi-select selections.

Effect display Source code download
How to use
To use this drop-down category box plug-in, you need to introduce the fm.selectator.jquery.css, jQuery and fm.selectator.jquery.js files into the page.
<link rel="stylesheet" href="fm.selectator.jquery.css"/> <script src="jquery-1.11.0.min.js"></script> <script src="fm.selectator.jquery.js"></script>
HTML structure
The HTML structure of a drop-down list with icon level and grouping options is as follows:
<label for="select"> Multi select with custom content: </label> <select id="select" name="select" multiple> <optgroup label="Group one" class="group_one"> <option value="1" class="option_one" data-subtitle="Et" data-left="<img src='images/ingi.png'>" data-right="1">One</option> <option value="2" class="option_two" data-subtitle="To" data-left="<img src='images/runa.png'>" data-right="2">Two</option> </optgroup> <optgroup label="Group two" class="group_two"> <option value="3" class="option_three" data-subtitle="Tre" data-left="<img src='images/jogvan.png'>" data-right="3">Three</option> <option value="4" class="option_four" selected data-left="<img src='images/noimage.png'>" data-right="4">Four</option> <option value="5" class="option_five" selected data-left="<img src='images/noimage.png'>" data-right="5">Five</option> <option value="6" class="option_six">Six</option> </optgroup> <optgroup label="Group three" class="group_three"> <option value="7" class="option_seven">Seven</option> </optgroup> <option value="8" class="option_eight" data-subtitle="Otte">Eight</option> <option value="9" class="option_nine">Nine</option> <option value="10" class="option_ten" selected>Ten</option> <option value="11" class="option_eleven" selected>Eleven</option> <option value="12" class="option_twelve">Twelve</option> <option value="13" class="option_thirteen">Thirteen</option> <option value="14" class="option_fourteen">Fourteen</option> </select> <input value="activate selectator" id="activate_selectator4" type="button">
Initialize plugin
After the page DOM element is loaded, the drop-down list plug-in can be initialized through the selector() method.
$('#selectBox').selectator();You can also initialize it directly using tags:
<select multiple class="selectator" data-selectator-keep-open="true">
Configuration parameters
$('#selectBox').selectator({
prefix: 'selectator_', // CSS class prefix
height: 'auto', // auto or element
useDimmer: false, // dims the screen when option list is visible
u**arch: true, // if false, the search boxes are removed and
// `showAllOptionsOnFocus` is forced to true
keepOpen: false, // if true, then the dropdown will not close when
// selecting options, but stay open until losing focus
showAllOptionsOnFocus: false, // shows all options if input box is empty
selectFirstOptionOnSearch: true, // selects the topmost option on every search
searchCallback: function(value){}, // Callback function when enter is pressed and
// no option is active in multi select box
labels: {
search: 'Search...' // Placeholder text in search box in single select box
}
});Other available attribute tags
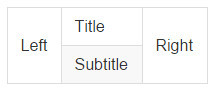
You can extend the display information of the drop-down list by using the data-left, data-right and data-subtitle tags. They can be styled via CSS, with the prefixes prefix_title, prefix_left, prefix_right and prefix_subtitle. The data is all pure HTML code, so you can use image code as well.
<select id="selectBox"> <!-- Normal option tag --> <option value="1">This is the title</option> <!-- Extended option tag --> <option value="2" data-left="This is the left section" data-right="This is the right section" data-subtitle="This is the section under the title">This is the title</option> </select>
will appear as a structure similar to the following:

CSS Class
| class | Description |
| prefix_element | This is a new drop-down list box. It comes with the same extra classes: single and multiple , which are used to set whether it is single selection or multiple selection.Also options-visible and options-hidden Used to set whether the option is visible |
| prefix_chosen_items | Container for selected options |
| prefix_chosen_item | Container for the currently selected option |
| prefix_chosen_item_title | The title of the currently selected option |
| prefix_chosen_item_left | The content to the left of the currently selected option |
| prefix_chosen_item_right | The content to the right of the currently selected option |
| prefix_chosen_item_subtitle | The subtitle of the currently selected option |
| prefix_chosen_item_remove | Remove button for the currently selected option |
| prefix_input | This is the input box for the selector. This is used together with options-visible or options-hidden to show and style it differently if it is a multiple selection box or a single selection box. |
| prefix_textlength | Used to calculate the size of the input in the multiple selection box |
| prefix_options | Option list container |
| prefix_group_header | Group title |
| prefix_group | Group container |
| prefix_option | Result options.It uses class active to indicate the currently activated option |
| prefix_option_title | Title of result option |
| prefix_option_left | Content to the left of the results options |
| prefix_option_right | The content on the right side of the result options |
| prefix_option_subtitle | Subtitle to the right of the results options |
| prefix_dimmer | dimmer |
Method
| 方法 | 描述 |
| refresh | 该方法用于刷新插件 |
| destroy | 该方法用于销毁插件 |
The github address of jquery.selectator-custom drop-down list plug-in is:




