Reproduce as follows:
After setting the document.designMode of the iframe, only its body.innerHTML in Firefox is br
< script>
var ifr = document.getElementsByTagName('iframe')[0];
var doc = ifr.contentWindow.document;
function prif() {
console.log(ifr.contentWindow .document.body.innerHTML);
}
function changeDesignMode() {
ifr.contentWindow.document.designMode = 'On';
}
prif();
< ;/script>
No html tags are written in the body of the iframe in the above code. Under normal circumstances, the output ifr.contentWindow.document.body.innerHTML should be an empty string. But Firefox is a bit special.
Please follow the steps below.
When opening this html in Firefox, an empty string is output by default

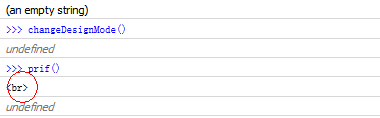
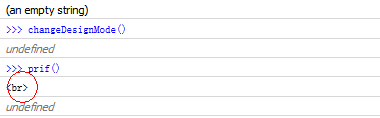
Execute the changeDesignMode method in the console, and then execute the prif method. At this time, the output innerHTML is "
", as follows

Chrome/Safari/Opera still outputs an empty string.