
Everyone has seen blinds! As shown in the picture:




Principle:
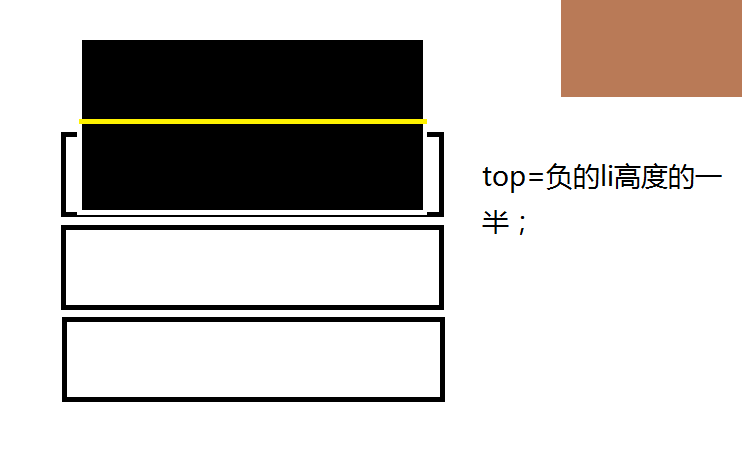
As shown in the figure, the hollow grid is like each li. Set the relative positioning attribute for it and set overflow:hidden; the black block is the li sub-element, and the height is twice the height of li. Set the absolute attribute. We are It is to change its top value to obtain changes! (The extra block in the upper right corner has nothing to do with this picture)


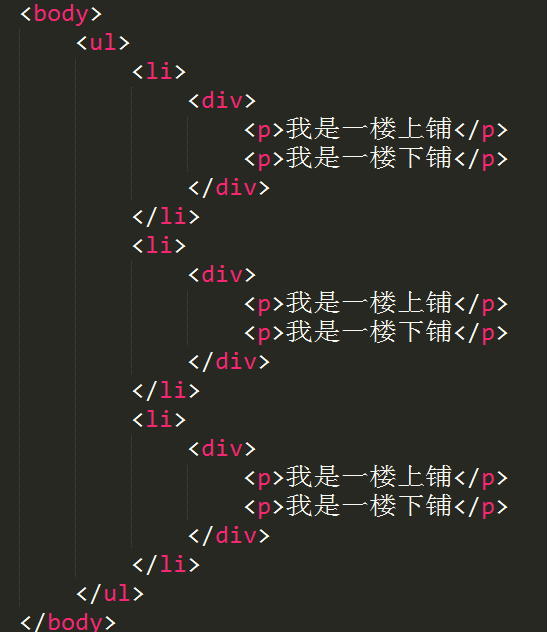
Layout analysis:
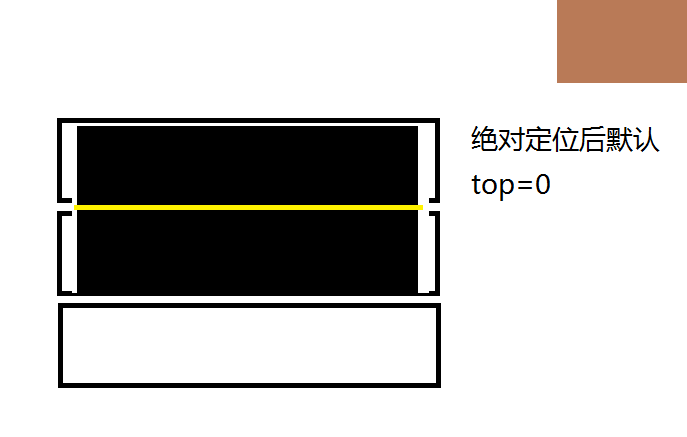
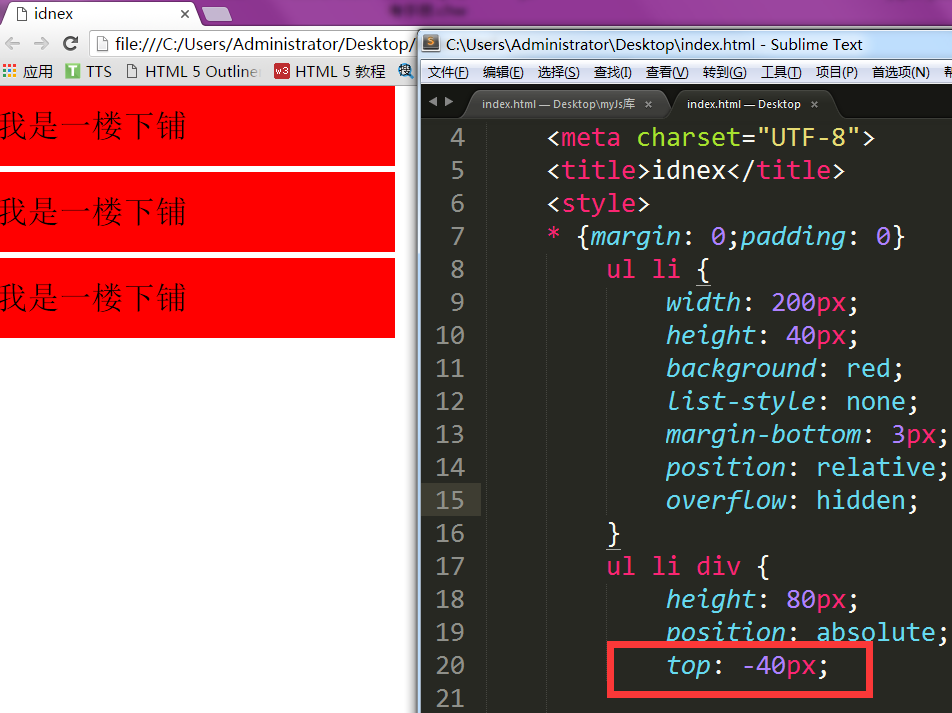
Note that top is worth changing! By default, when top=0, the display is "Bulk on the first floor". When top=-40px, the sub-element of li moves up 40px. At this time, the displayed content is "Bulk on the first floor". Pay attention to the wrapping layer div of the p element.



JS analysis:
1. You need to turn on multiple timers to achieve the effect
2. Execute the opposite direction
3. Perform multiple sets of exercises
4. Accumulation creates a sense of dislocation
5. Generate time interval animation
The JS code is as follows:
<script>
window.onload = function(){
var oUl = document.getElementById('ul1');
var oUl2 = document.getElementById('ul2');
toShow(oUl);
//每四秒执行一次
setTimeout(function(){
toShow(oUl2);
},4000);
function toShow(obj){
var aDiv = obj.getElementsByTagName('div');
var iNow = 0;
var timer = null;
var bBtn = true;
setInterval(function(){
toChange();
},2000);
function toChange(){
timer = setInterval(function(){
if(iNow==aDiv.length){
clearInterval(timer);
iNow = 0;
bBtn = !bBtn;
}
else if(bBtn){
startMove(aDiv[iNow],{top:0},function(){
var p = document.getElementsByClassName('p-2');
for(var i=0; i<p.length;i++){
p[i].style.background = 'red';
}
});
iNow++;
}
else{
startMove(aDiv[iNow],{top:-30});
iNow++;
}
},100);
}
}
};
//运动框架
function startMove(obj,json,endFn){
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var bBtn = true;
for(var attr in json){
var iCur = 0;
iCur = parseInt(getStyle(obj,attr)) || 0;
var iSpeed = (json[attr] - iCur)/8;
iSpeed = iSpeed >0 ? Math.ceil(iSpeed) : Math.floor(iSpeed);
if(iCur!=json[attr]){
bBtn = false;
}
obj.style[attr] = iCur + iSpeed + 'px';
}
if(bBtn){
clearInterval(obj.timer);
if(endFn){
endFn.call(obj);
}
}
},30);
}
//获取非行间样式
function getStyle(obj,attr){
if(obj.currentStyle){
return obj.currentStyle[attr];
}
else{
return getComputedStyle(obj,false)[attr];
}
}
</script>
Download address: js to achieve blinds effect
The above is the entire content of this article. I hope it will be helpful to everyone in learning to achieve the effect of js blinds.




