beforeunload refers to the last opportunity for JS execution provided before the page is unloaded. As follows
window.onbeforeunload = function() {
return 'The blog you are editing has not been saved. Are you sure you want to leave this page? ';
};
You can use the return value text to prompt the user. But this text is not displayed only in Firefox.
When refreshing the page, each browser behaves as follows
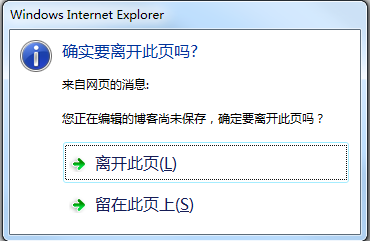
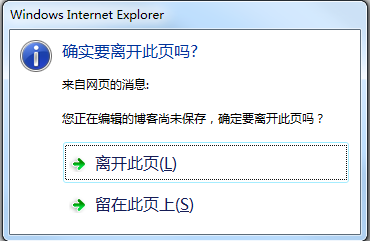
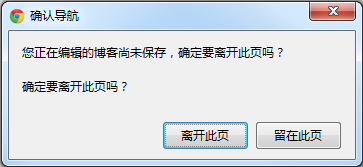
IE:

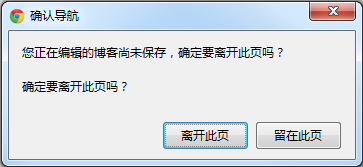
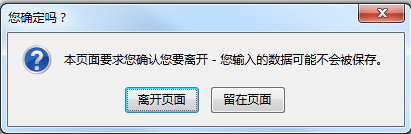
Chrome:

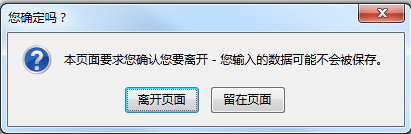
Firefox12:

Mozilla officials said that versions before Firefox 4 can modify the value through the returnValue of the event object, as follows
window.onbeforeunload = function(e) {
e = e || window.event;
// For IE and Firefox prior to version 4
if (e) {
e.returnValue = 'Any string';
}
return 'The blog you are editing has not been saved. Are you sure you want to leave this page? ';
};
Related:
https://developer.mozilla.org/en/DOM/window.onbeforeunload https://bugzilla.mozilla.org/show_bug.cgi?id=588292