
So I still have enough food and clothing by myself, and I still stick to the coding style that simplicity is beautiful.

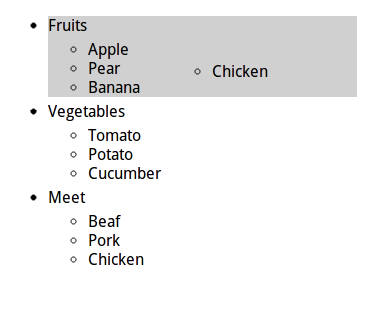
Try embedding a test page in an iframe. You can use the mouse to drag items and adjust categories:
Of course, this is not the final effect I want, I can only say It already implements a drag and drop effect that I want. What I require is that on this basis, we also need to add automatic sorting, restore the jQuery event of the previous element bind after the position is changed, etc.
Code
The code is as follows. If you want to copy, please check the plain text version first!




