Since I don’t know the internal execution strategy of the browser very well, this article can only vaguely guess some conclusions through some front-end tests:
1) Test examples
Made two examples:
1 -1) The script is executed directly in the page, and you can see the result by refreshing
< ;BODY>
Test results: in various versions of ie Under the browser, the alert results obtained are roughly: after 14, the range is between 8 and 21 milliseconds;
Chrome19, basically 1, the range is between 1 and 5, but occasionally it will be around 15
Firefox12, basically 3, the range is between 2 and 7, but occasionally there are values around 15
Safari5.1, basically 4, the range is between 1~7, but occasionally there are values around 15
opera11.5, basically 5, the range is between 2 and 8, but occasionally there are large values
1-2) View the results by clicking on the div
Test results:
Under various versions of IE browsers, the alert results obtained are generally: after 5, occasionally There are large values;
Chrome19, basically 2, occasionally 3
Firefox12, basically 1,0,2, but occasionally there are values around 13
Safari5.1, basically 1, occasionally 2 and 3
Opera11.5, basically 4,3,, but occasionally there are values around 12.
The above tests were conducted when opening multiple tabs that interfere with complex pages or a single tab. The results are similar.
2) What does it mean? In fact, no conclusion can be drawn, but the test results basically reflect the efficiency ranking of js scripts in current popular browsers.
Investigating the reasons, we may get some confirmation:
2-1) Since the main execution thread of js is single-threaded, this value must generally be greater than 0, and the execution time point of setTimeout is just added to the main execution queue of js The time point, as for when to execute, is determined by the queue of js engine threads executed in sequence. This conclusion has been stated in many places. You can check it out by yourself (for example:
Can JavaScript be multi-threaded? In-depth understanding of JavaScript timing mechanism );
This conclusion also confirms the reason why setTimeout is used to make animations not smooth when it is very popular.
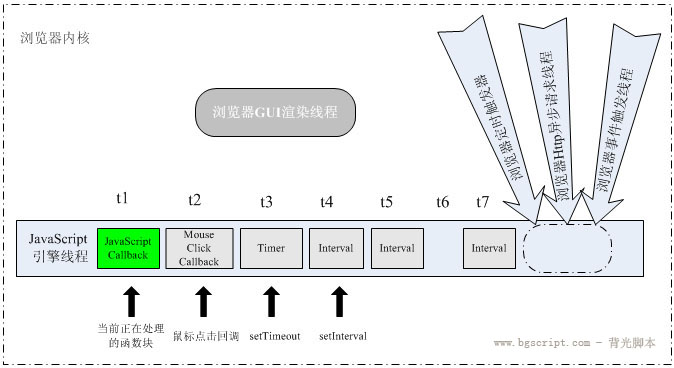
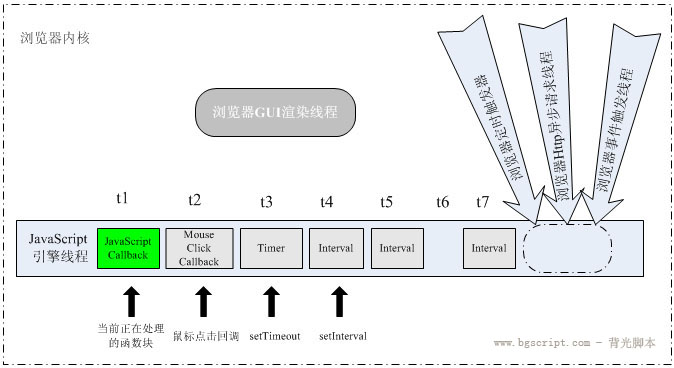
By the way, a picture of the backlight is posted here to illustrate the problem:

3-2) Occasionally large values when testing may be caused by other things being done in the js main execution thread, such as GC, etc. Because the chance of large values recurring is very small.
Summary: In fact, I have not come to a conclusion, I am just curious and guessing to see the possible situation and results. I hope everyone can criticize and correct me. Or give me a conclusive answer.
In addition: if the second parameter in the setTimout function is a negative number, it has the same effect as 0. If setTimeout(function(){console.log('test')},-100); is equivalent to setTimeout(function (){console.log('test')},0).
I thought an error would be reported, but none of the browsers reported an error.