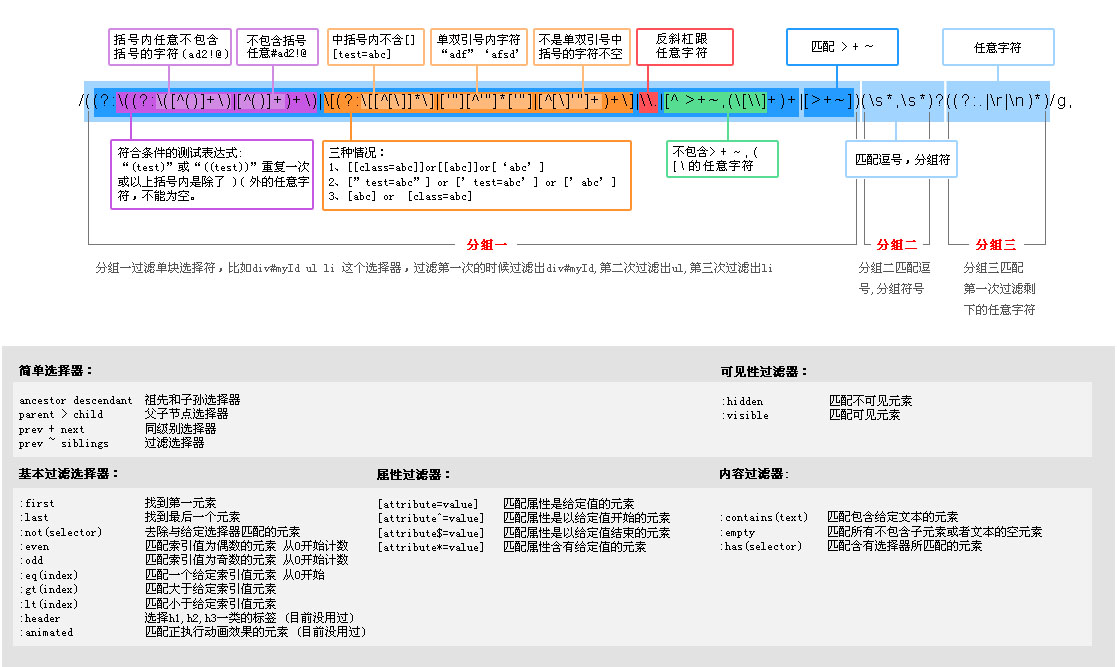
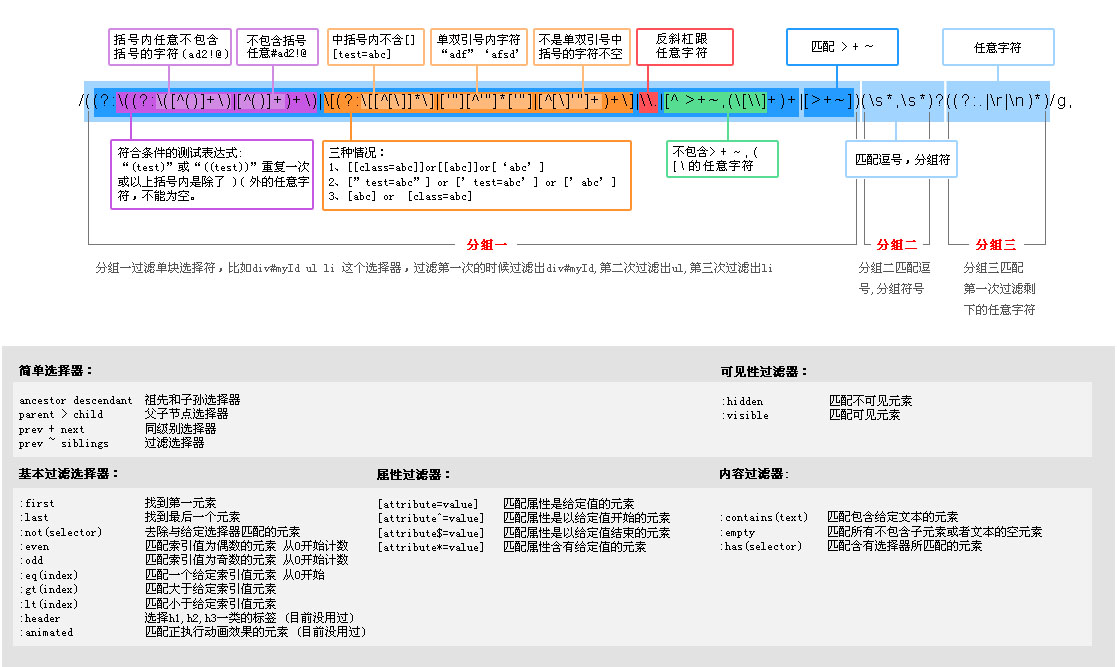
var chunker = /((?:(((?:([^()] )|[^()] ) )|[(?:[[^[]]*]|['"][^'"]*['"]|[^[]'"] ) ]|\. |[^ > ~,([\] ) |[> ~])(s*,s*)?((?:.|r|n)*)/g,
This is It is the longest regular rule in Jq. I have been studying it for a long time and I have always been confused. I feel that it is easier to understand through debugging and then analyzing the values step by step.
I tried to make the graph more intuitive, so as to The different colors are distinguished, as shown below:

Group 1 is split into an array one by one through the following code:
// The function of the loop here is to split each selector into the parts array, such as div#id>p ul li Split into ['div#id','>','p','ul','li']
while ( (chunker.exec(""), m = chunker.exec(soFar)) !== null ) {
// soFar stores the selector string after filtering the first layer, which is the group three on the picture
soFar = m[3];
//select The first part of the container block is pushed into the array
parts.push( m[1] );
// If split to the comma ',', the previous group ends, jumps out of the loop, and goes to another group of selections
if ( m[2] ) {
// Record another set of selectors
extra = m[3];
break;
}
}
Others such as ID, class, etc. are easy to understand
match: {
// u00c0-uFFFF matches the alphabetical text of multiple countries or families
ID: /#((?:[wu00c0-uFFFF-]|\.) ) /, //For example: #myId
CLASS: /.((?:[wu00c0-uFFFF-]|\.) )/, //For example: .myClass
NAME: /[name=['" ]*((?:[wu00c0-uFFFF-]|\.) )['"]*]/, //For example: [name="myName"]
ATTR: /[s*((?:[ wu00c0-uFFFF-]|\.) )s*(?:(S?=)s*(['"]*)(.*?)3|)s*]/, //For example: [attribute=" value"]
TAG: /^((?:[wu00c0-uFFFF*-]|\.) )/, //For example: div p a
CHILD: /:(only|nth|last|first) -child(?:((even|odd|[dn -]*)))?/, //For example: :first-child or :nth-child(5n 1)
POS: /:(nth|eq |gt|lt|first|last|even|odd)(?:((d*)))?(?=[^-]|$)/, //For example: :nth(3) span
PSEUDO : /:((?:[wu00c0-uFFFF-]|\.) )(?:((['"]?)((?:([^)] )|[^()]*) )2) )?/ // :jlkjkjl('kl(kklk)kl')
}
To be continued...


 vista key activation code
vista key activation code
 What are the methods to change IP in dynamic vps instantly?
What are the methods to change IP in dynamic vps instantly?
 How to solve the problem that this copy of windows is not genuine
How to solve the problem that this copy of windows is not genuine
 What should I do if my QQ account is stolen?
What should I do if my QQ account is stolen?
 What is the difference between TCP protocol and UDP protocol?
What is the difference between TCP protocol and UDP protocol?
 How to solve 0xc000409 error
How to solve 0xc000409 error
 How to solve the problem that document.cookie cannot be obtained
How to solve the problem that document.cookie cannot be obtained
 What do computer software systems include?
What do computer software systems include?




