
I found a list of jquery operation node methods online. As follows:
|
Source wrapper set/string |
Target Packaging Collective |
Feature Description | |||||||||||||||
|
A.append(B) |
B |
A |
If the target packaging set only matches one element, the source (including all elements matched by the same-origin packaging set) will be moved to the target location; if the target packaging set contains multiple elements, the source will remain at the original location. , but also make an identical copy to the target location. Thus, if the target only matches one element, the source will be deleted after using the above method. |
|||||||||||||||
|
B.appendTo(A) |
||||||||||||||||||
|
A.prepend(B) |
||||||||||||||||||
|
B.prependTo(A) |
||||||||||||||||||
|
A.before(B) |
||||||||||||||||||
|
B.insertBefore(A) |
||||||||||||||||||
|
A.after(B) |
||||||||||||||||||
|
B.insertAfter(A) |
The summary is: after using the above method, the two nodes become sibling nodes of the same level
 The following is a summary of methods for operating DOM nodes:
The following is a summary of methods for operating DOM nodes:
(1)appendChild method, used to add a node to the end of the childNodes list
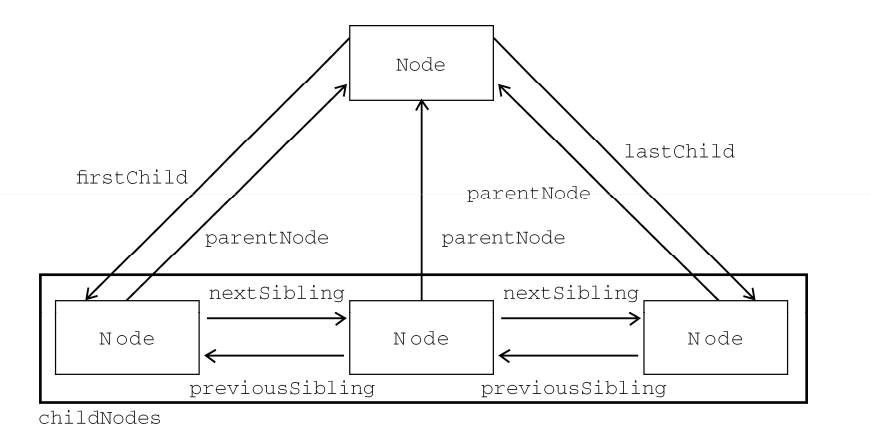
//Add newNode to the end of someNode’s childNodes list var returnedNode = someNode.appendChild(newNode); //Change the first child node of someNode to the last child node var returnedNode = someNode.appendChild(someNode.firstChild); (2) insertBefore method, you can place the node at a specific position in the childNodes list //Becomes the last child node after insertion returnedNode = someNode.insertBefore(newNode, null);//The same effect as appendChild //Becomes the first child node after insertion returnedNode = someNode.insertBefor(newNode, someNode.firstChild); (3) The replaceChild method is used to replace child nodes and accepts two parameters: the child node to be inserted and the child node to be replaced. The child node to be replaced will be removed from the document tree, and its position will be occupied by the child node to be inserted //Replace the first child node returnedNode = someNode.replaceChild(newNode, someNode.firstChild); (4)removeChild method is used to remove child nodes //Remove the first child node var formerFirstChild = someNode.removeChild(someNode.firstChild); To sum up, the above methods are all used by parent nodes to operate child nodes The following figure shows the search relationship between father, son and sibling nodes The above article about jquery and DOM node operation methods and attribute records is all the content shared by the editor with you. I hope it can give you a reference, and I hope you will support Script Home.



