Concept
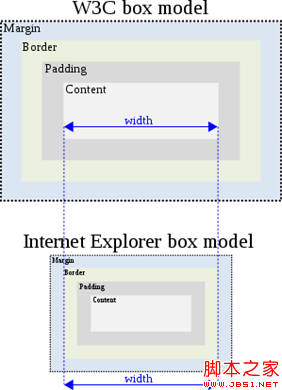
Quoted from Wikipedia: According to CSS1 issued by the World Wide Web Consortium (W3C) in 1996 and revised in 1999, when the width or height of any block-level element is explicitly specified, it should only determine this The width or height of the visible element itself (the content area), and padding, border and margin are then applied. Internet Explorer in "weird mode" wraps content, padding, and borders within a specified width or height; this causes it to render a result that is narrower or taller than if it followed standard behavior. Short box. As shown below:

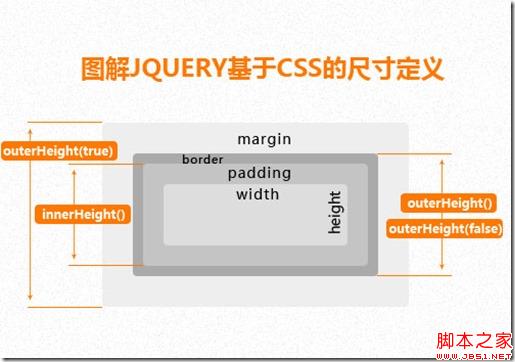
Understanding the box model is very helpful whether it is setting the outer margin, border, padding of an element, the accurate application of height and width CSS styles, or using JavaScript to calculate the width and height of the box. For example, the outerWidth, innerWidth, and width provided in jQuery. With the above picture, you can clearly understand the accurate information of this value at any time, which is very useful when calculating the position and size of an element.
It is useful for applications in pop-up layers, dynamically adjusting the pop-up layer size, and calculating the maximum range of margins during dragging.
One picture to understand: