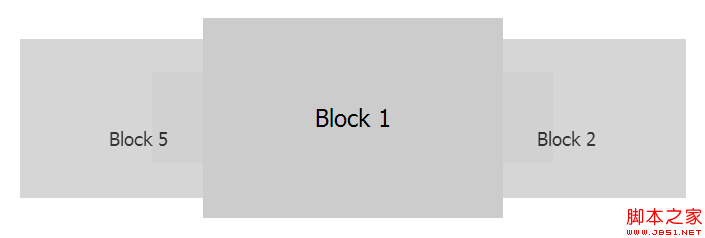
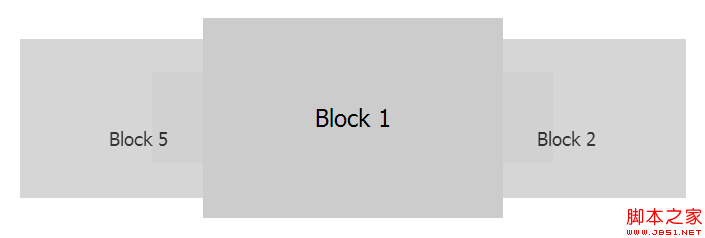
Today I found a whirling scrolling effect on the Internet and shared it with everyone. First, the rendering:

html code:
jquery-roundabout
< body>
- Block 1
- Block 2
- Block 3< ;/li>
- Block 4
- Block 5
< ;/html>
About roundabout The .js code can be downloaded from the official website. I won’t write it here because it is too long. Click on the official website address.