
In the previous article , we explained the expansion and erosion functions in image processing. This article will do the edge gradient calculation function.
Edge of the image
How are the edges of images expressed mathematically?

On the edges of the image, adjacent pixel values should change significantly. In mathematics, derivatives are a way to express the speed of change. Large changes in gradient values indicate significant changes in the content of the image.
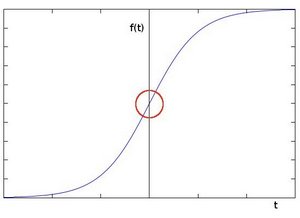
To explain with a more vivid image, suppose we have a one-dimensional graph. The "jump" in the gray value in the image below indicates the existence of an edge:

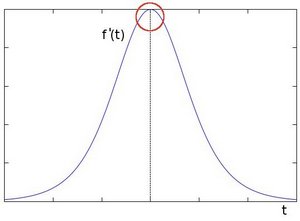
Using first-order differential derivation, we can more clearly see the existence of the edge "jump" (shown here as a high peak):

From this we can conclude that edges can be found by locating pixels with gradient values greater than those of the neighborhood.
Approximate gradient
For example, when the core is 3.
First calculate the approximate derivative in the x direction:

Then calculate the approximate derivative for the y direction:

Then calculate the gradient:

Of course you can also write:

The reason for making this filter independent is that it can be used for other similar calculation edge functions, such as Laplacian and Scharr operators.
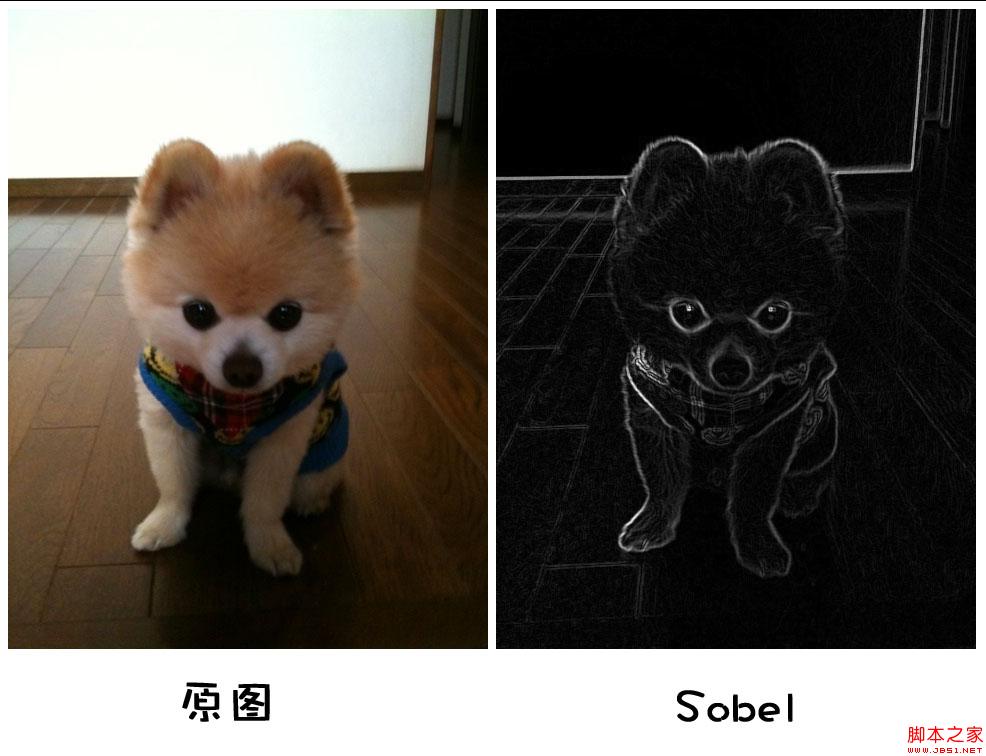
Convert to unsigned 8-bit integerSince the Sobel operator calculates a 16-bit signed integer and cannot be displayed as a picture, we need a function to convert it into an unsigned 8-bit integer matrix.
The convertScaleAbs function takes the absolute value of each element and puts it into the Int8Array array. Since numbers greater than 255 will be automatically converted to 255 during assignment, and numbers less than 0 will be automatically converted to 0, so We don't need to make a function to take care of this work.
We also need a function to superimpose the x-direction gradient calculation value and the y-direction gradient calculation value.

 What are the image processing software
What are the image processing software
 How to sell LUNA coins
How to sell LUNA coins
 How many people can you raise on Douyin?
How many people can you raise on Douyin?
 The difference between currentregion and usedrange
The difference between currentregion and usedrange
 Why does the computer automatically restart?
Why does the computer automatically restart?
 Introduction to the difference between javascript and java
Introduction to the difference between javascript and java
 How to solve the problem that the hard disk partition cannot be opened
How to solve the problem that the hard disk partition cannot be opened
 Complete collection of SQL query statements
Complete collection of SQL query statements




