
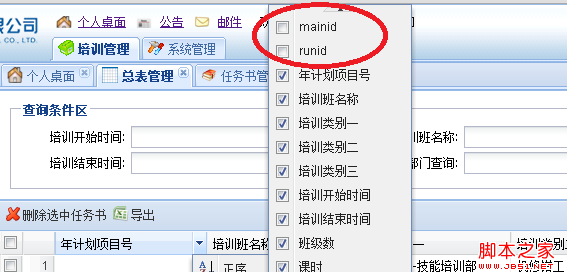
In GridPanel in Extjs, there will be a situation like this. Hidden columns will be displayed in menuDisabled, as shown below:

But this is generally of little use, it is only used for background value acquisition.
so
Add an attribute: hideable:false and it will be done




