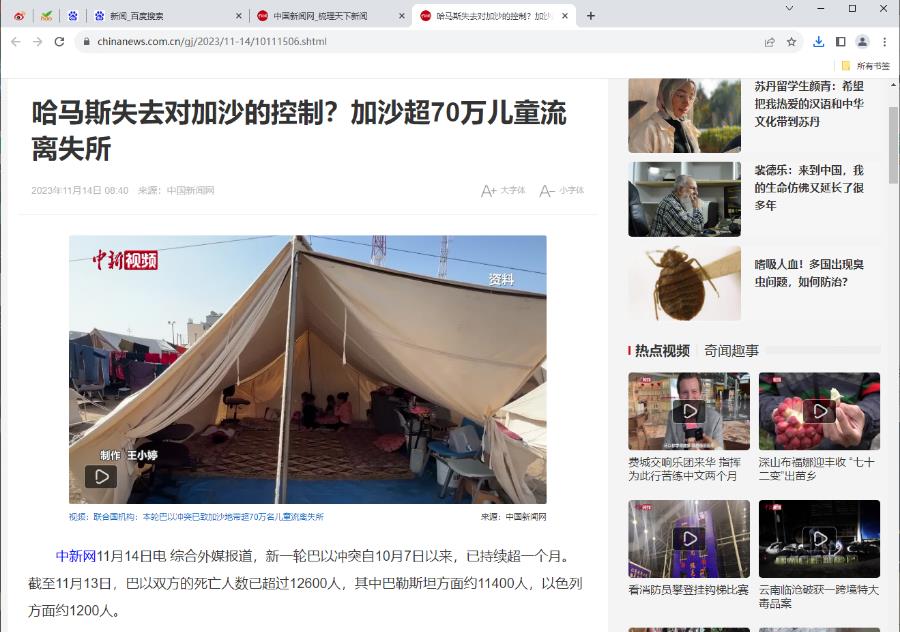
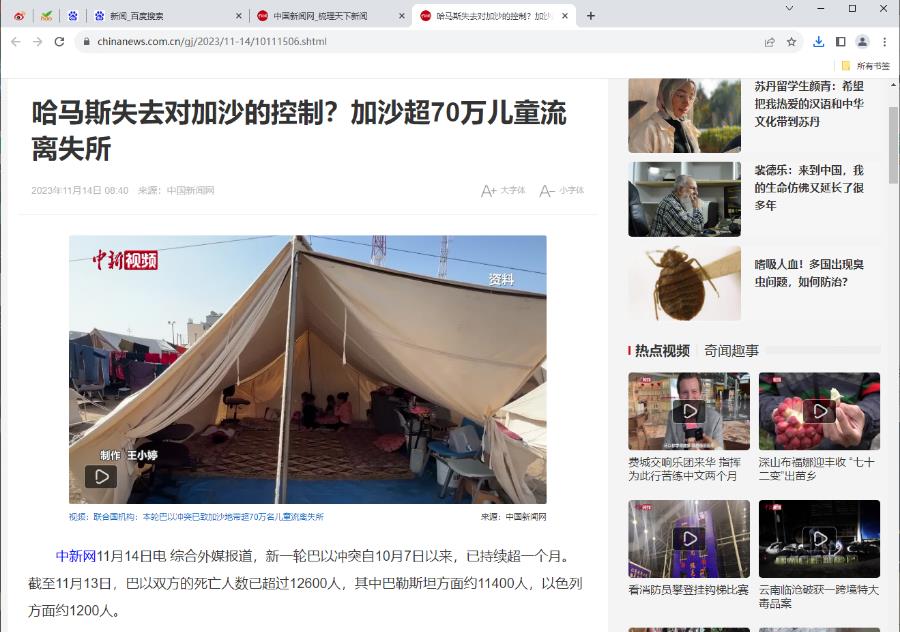
Google Chrome is loved by many users. We all need to use the screenshot function when browsing the web. I believe that many users are asking how to take long screenshots of Google Chrome? In fact, the method is very simple. Users can click More Tools under Settings, and then enter the development tools to operate. Let this site carefully introduce to users how to take long screenshots on Google Chrome. Bar. How to take a long screenshot of Google Chrome 1. First, we need to open the web page that we want to take a long screenshot of, as shown in the figure.

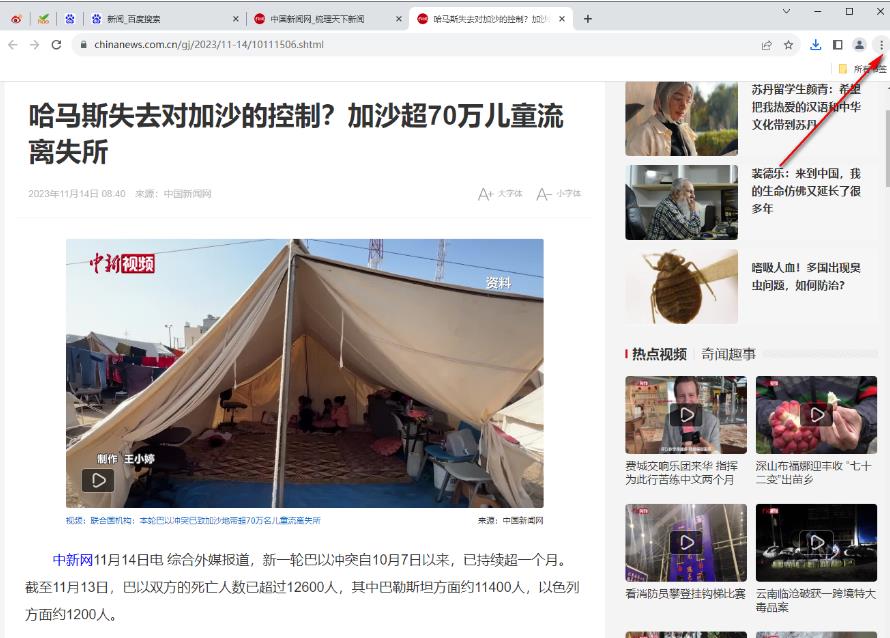
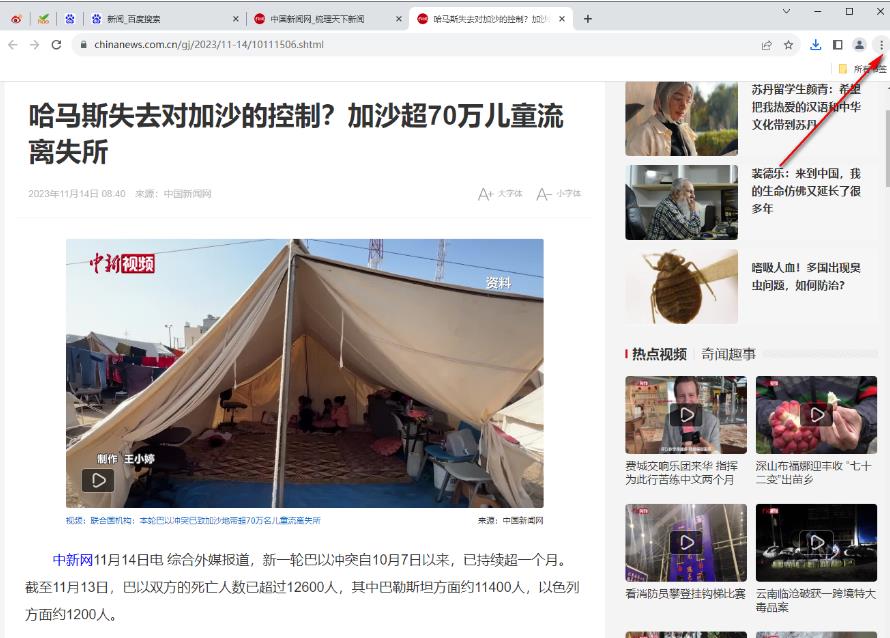
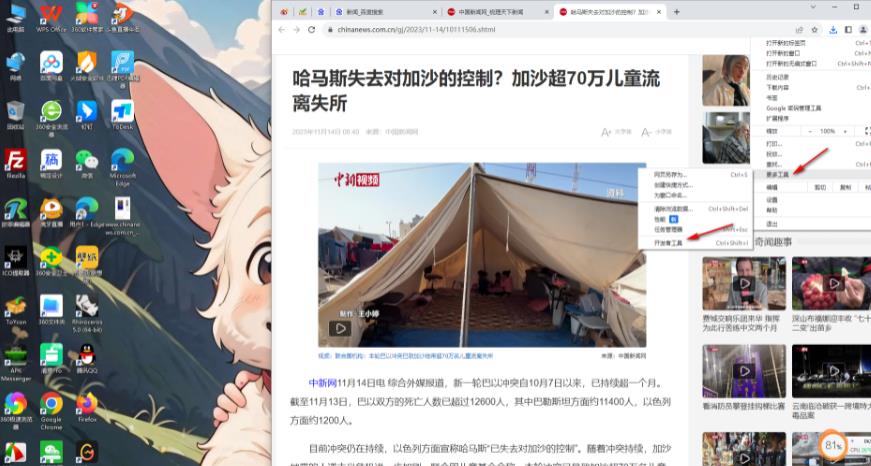
2. Then, move the mouse to the three-dot icon on the upper right side of the page and click on it.

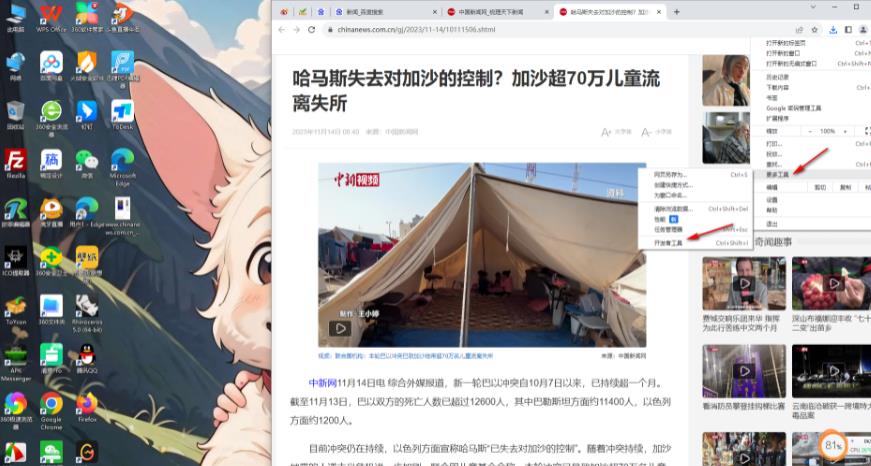
3. Then in the pop-up menu option, click [More Tools], and click the [Development Tools] option in the sub-option that appears next to it.

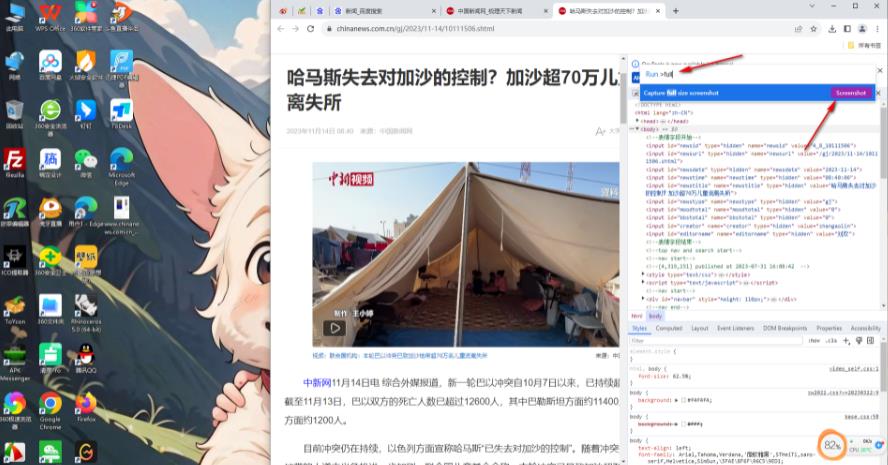
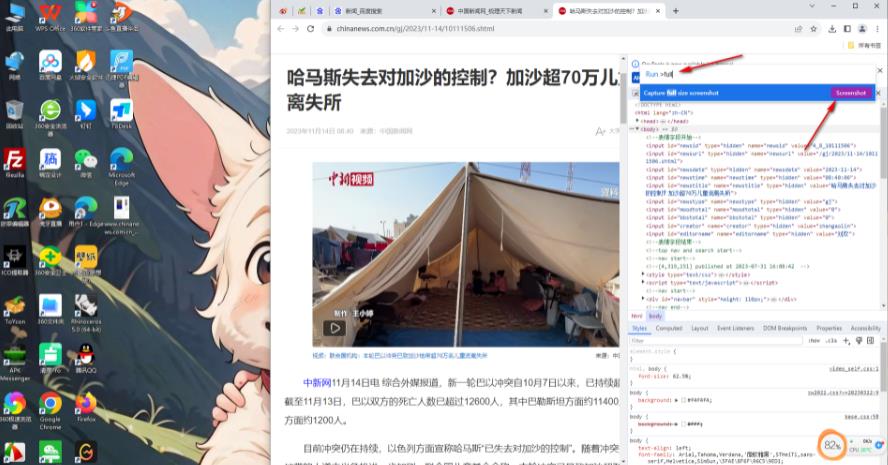
4. Then the developer page of the current webpage will be opened on the right side. Directly press the shift Ctrl p shortcut key on the keyboard, and a search box will pop up. Enter a [full], an option will appear, click the purple button.

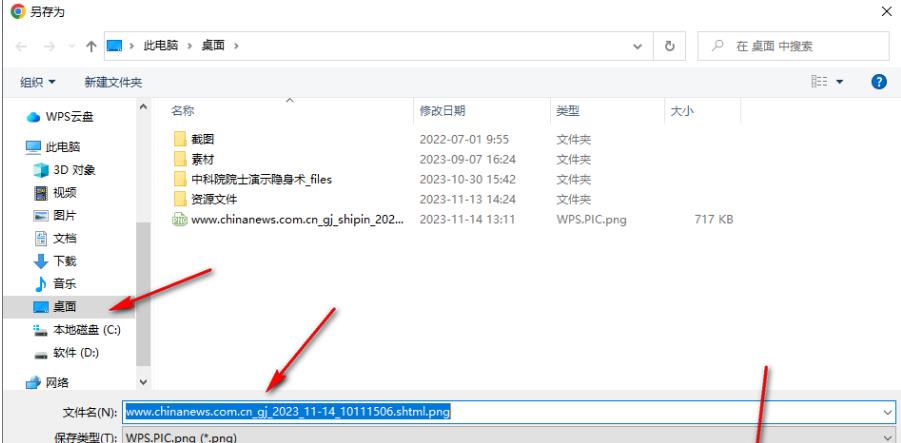
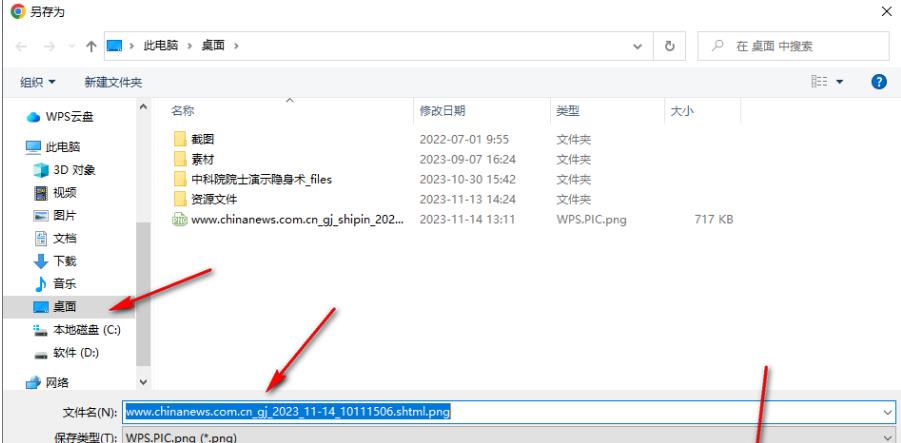
5. A save window will pop up immediately. In this window, select the save location and set the file name, and then click the save button to save.

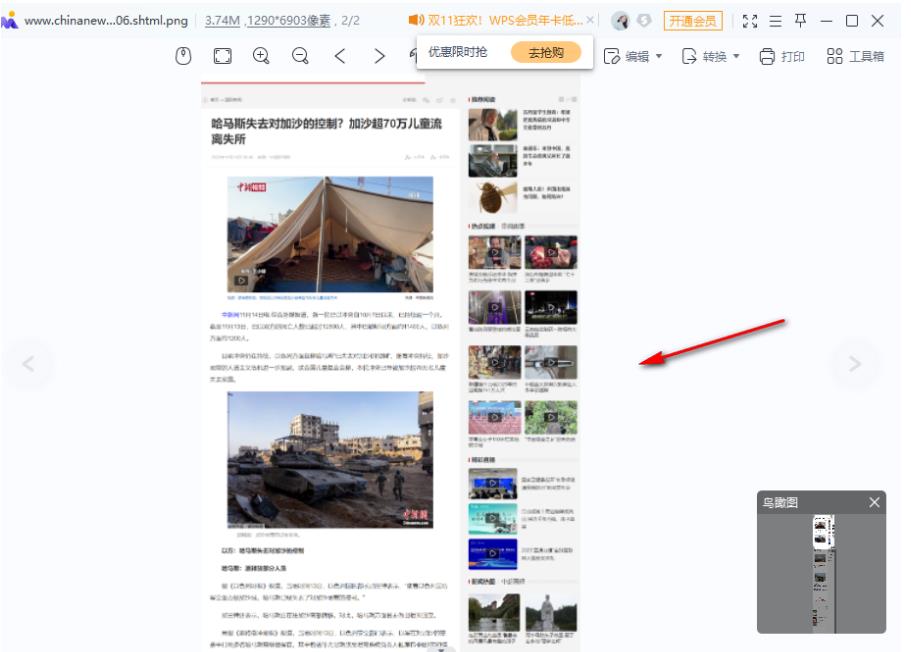
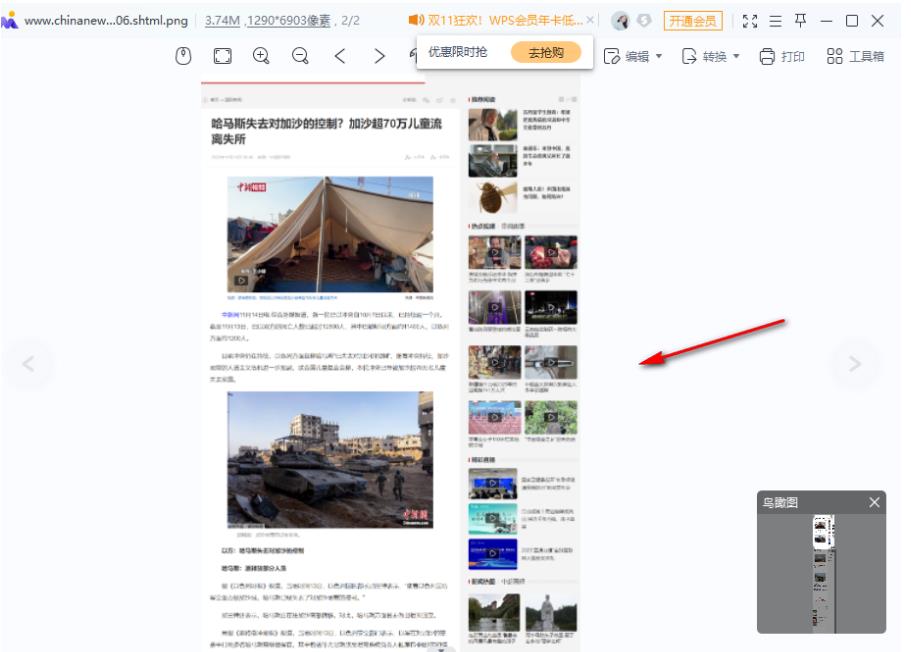
6. After the saving is completed, we can double-click to open it to check the effect. You can see that the page is displayed as a long screenshot, as shown in the picture.

The above is the detailed content of How to take long screenshots on Google Chrome How to take long screenshots on Google Chrome. For more information, please follow other related articles on the PHP Chinese website!