
Lazy loading is a powerful technique in ReactJS that allows components or elements to be loaded only when they are needed, which enhances the performance of a web application. In this article, we will explore the concept of lazy loading, its benefits, and how to implement it in a React application using the built-inReact.lazy()andReact.Suspensefeatures.
Lazy loading is a technique commonly used in web development to delay the loading of non-critical resources at the initial load time. This means that resources like images, components, or routes are loaded on demand rather than all at once, which can drastically reduce the initial loading time and enhance the user experience
React provides built-in support for lazy loading through the React.lazy() function and the React.Suspense component. These features make it easy to implement code splitting and load components dynamically.
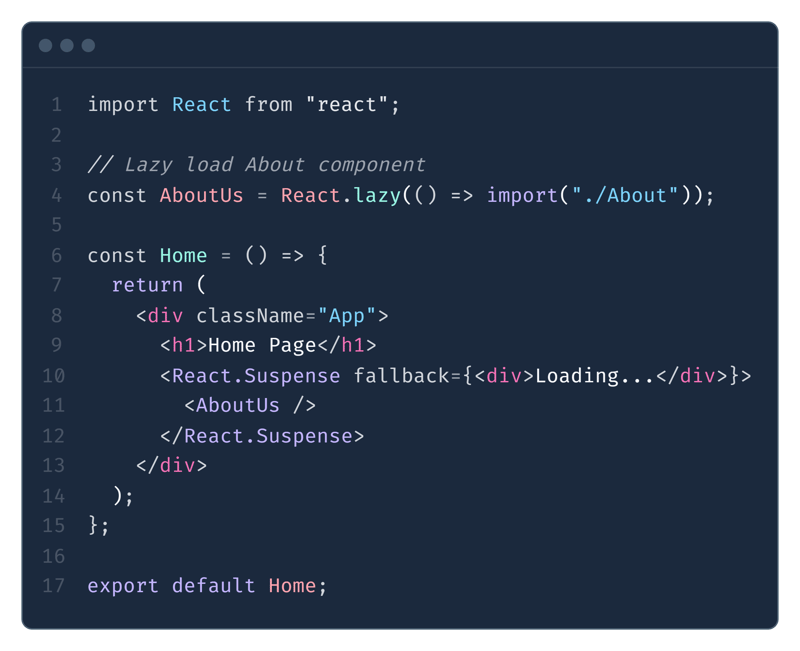
For example, consider a simple Home component where we want to lazily load an About component:

In this example:
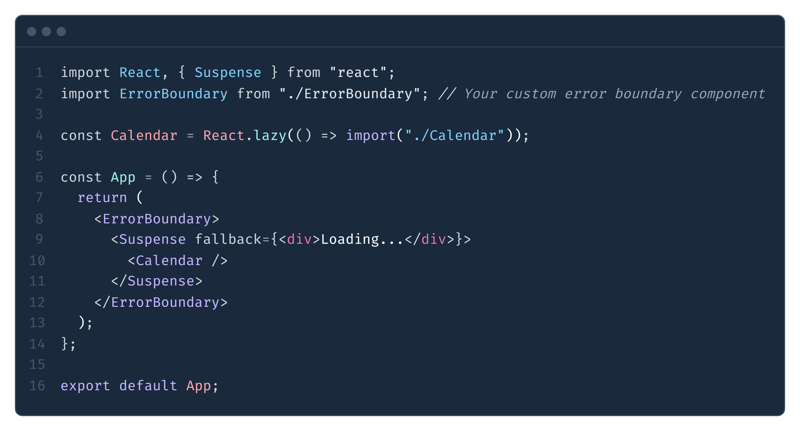
When dealing with lazy-loaded components, there’s always a possibility that the loading process could fail due to network issues or other errors. To enhance the user experience in such cases, you can use an error boundary to catch errors and display a custom error message. Here’s an example:

By wrapping the Suspense component with anErrorBoundary Component, you ensure that any loading errors are caught, and a fallback UI is shown instead of a blank screen.
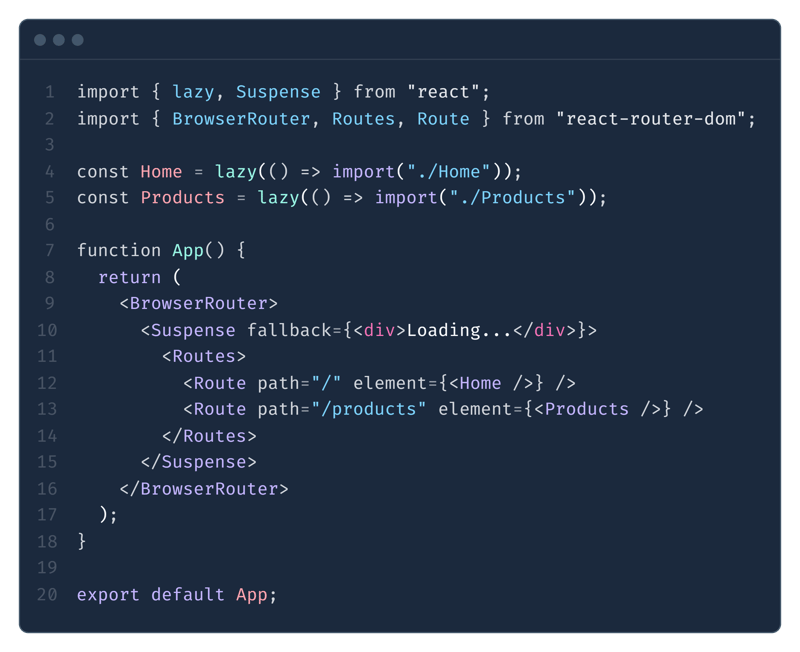
Route-based lazy loading is an efficient way to split code based on user navigation, especially when dealing with large applications. Instead of loading all route components upfront, you can use React.lazy() to dynamically load the route components only when needed. Here’s an example using React Router:

In this example, the Home and Products components are lazily loaded when the user navigates to their respective routes, optimizing the application's performance.
Lazy loading is a highly effective way to optimize React applications by loading components and resources only when they are needed. It significantly improves performance, reduces bandwidth usage, and enhances the overall user experience. By using React.lazy() and React.Suspense, along with error boundaries and route-based lazy loading, you can make your React applications more efficient and user-friendly.
The above is the detailed content of Lazy Loading in ReactJS: A Developer Guide. For more information, please follow other related articles on the PHP Chinese website!
 What is the difference between eclipse and idea?
What is the difference between eclipse and idea? Check cpu usage in linux
Check cpu usage in linux How to read carriage return in java
How to read carriage return in java What does data encryption storage include?
What does data encryption storage include? Reasons why website access prompts internal server error
Reasons why website access prompts internal server error What is the difference between pass by value and pass by reference in java
What is the difference between pass by value and pass by reference in java How redis solves data consistency
How redis solves data consistency How to create a new folder in pycharm
How to create a new folder in pycharm



