
In this tutorial, we will guide you through the process of integrating passkey authentication into a Nuxt.js application. We will cover everything from setting up the Nuxt.js project to implementing the Corbado UI component for a seamless passkey login experience.

If you're looking to jump straight into the code, you can find the complete example in our GitHub repository.
Read the full blog post here
Before diving into the implementation, ensure you have a basic understanding of Nuxt.js, HTML, CSS, and JavaScript. Additionally, you'll need to have Node.js and NPM installed on your development machine.
Here's a quick overview of the structure of our Nuxt.js project:
.
├── .env
├── package.json
├── nuxt.config.ts
├── pages
| ├── index.vue
| └── profile.vue
└── layouts
└── default.vue
This structure will serve as the foundation for implementing passkey authentication.
To get started, let's initialize a new Nuxt.js project
npx nuxi@latest init passkeys-demo-nuxtjs cd passkeys-demo-nuxtjs npm install npm run dev
This will start your application on http://localhost:3000.
First, sign up for a Corbado account through their developer panel. During the setup, select "Corbado Complete" as your product and specify "Nuxt.js" as your framework. Configure your Application URL and Relying Party ID according to your local development environment.
Update your .env file with your project ID, which you can retrieve from the Corbado developer panel:
VITE_CORBADO_PROJECT_ID=<your-project-id>
Install the Corbado web-js library:
npm i @corbado/web-js npm i -D @corbado/types
Next, set up the layout in /layouts/default.vue to initialize your Corbado project:
<script setup lang="ts">
import Corbado from "@corbado/web-js"
import { onMounted } from "vue";const isInitialized = useState('isInitialized', () => false);
const projectId = import.meta.env.VITE_CORBADO_PROJECT_ID;
onMounted(async () => {
await Corbado.load({
projectId: projectId,
darkMode: "off"
});
isInitialized.value = true;
});
</script>
<template>
<div v-if="isInitialized">
<slot/>
</div>
</template>
This setup ensures that the Corbado project is initialized before rendering any components.
Now, let's create the login page in /pages/index.vue:
<script setup lang="ts">
import Corbado from "@corbado/web-js"
import { onMounted } from "vue";const authElement = useState<HTMLDivElement | undefined>('authElement', () => undefined);
onMounted(() => {
if (authElement.value) {
Corbado.mountAuthUI(authElement.value, {
onLoggedIn: () => {
navigateTo("/profile");
},
});
}
});
</script>
<template>
<div ref="authElement"></div>
</template>
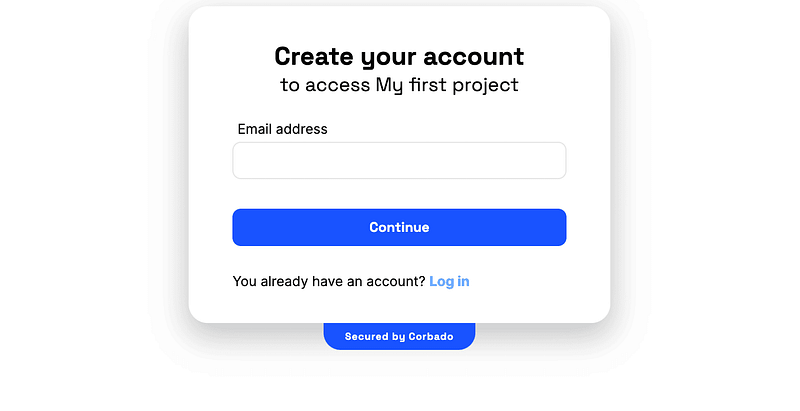
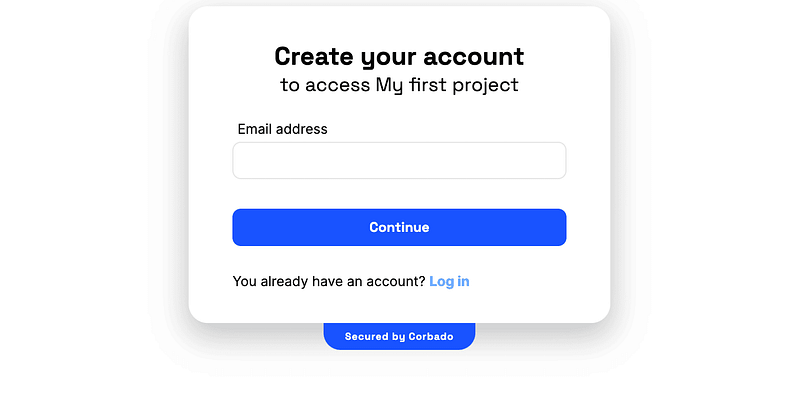
This code snippet sets up the authentication UI and handles the redirection after a successful login.
After logging in, users will be redirected to the profile page, which we will create in /pages/profile.vue:
<script setup lang="ts">
import Corbado from "@corbado/web-js"const user = Corbado.user;
async function handleLogout() {
await Corbado.logout();
await navigateTo("/");
}
</script>
<template>
<div>
<div v-if="user">
<h1>Profile Page</h1>
<p>
User-ID: {{ user.sub }}
<br />
Email: {{ user.email }}
</p>
<button @click="handleLogout">Logout</button>
</div>
<div v-else>
<p>You're not logged in.</p>
<p>
Please go back to <NuxtLink href="/">home</NuxtLink> to log in.
</p>
</div>
</div>
</template>
This page displays user information after successful authentication and includes a logout button.
Run the application with:
npm run dev

In this guide, we demonstrated how to implement passkey-based authentication in a Nuxt.js application using Corbado's UI components. With this setup, you can provide a secure and user-friendly login experience in your web applications. For more details on session management and other features, refer to the Corbado documentation or full blog post.
By following these steps, you can enhance the security of your Nuxt.js applications with modern, passwordless authentication.
The above is the detailed content of Tutorial: How to Integrate Passkeys into Nuxt.js. For more information, please follow other related articles on the PHP Chinese website!




