
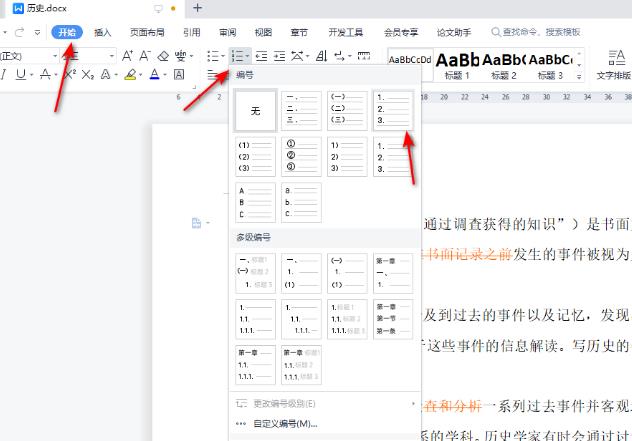
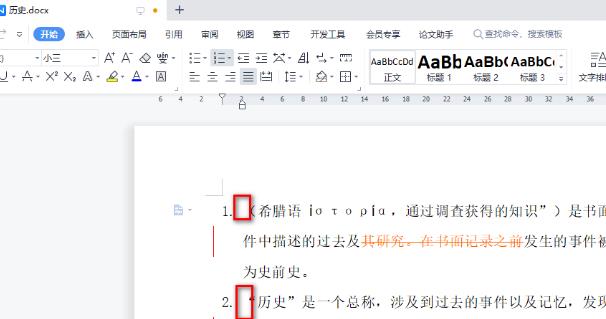
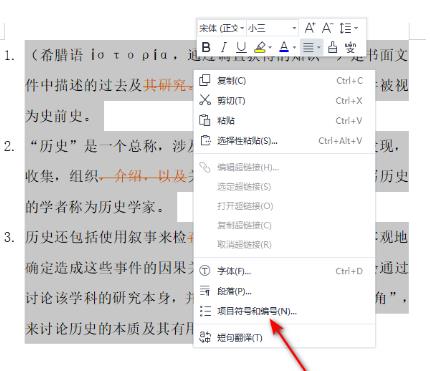
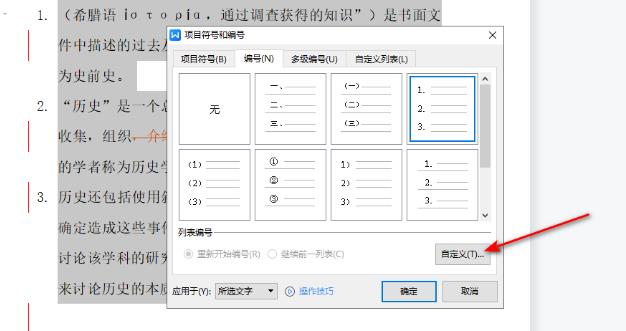
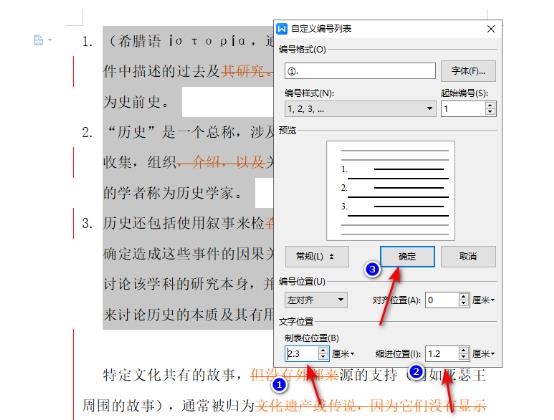
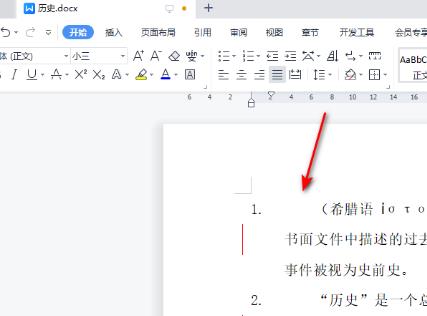
There is a distance displayed between the number and the text. If you want to adjust the distance between the text content and the number, you need to enter the window to adjust the number indent and set it. You can also set the alignment, etc. As for parameter content, this article will talk about how to use Word to adjust the operation method. Setting method 1. Open the WPS or Word document, insert a number into the text, click the [Start] menu tab, click the automatic numbering icon in the paragraph area setting position, and select the number you want.






The above is the detailed content of How to adjust the distance between numbers and text in Word. For more information, please follow other related articles on the PHP Chinese website!
 How to solve the invalid mysql identifier error
How to solve the invalid mysql identifier error
 How to delete blank pages in word without affecting other formats
How to delete blank pages in word without affecting other formats
 js split usage
js split usage
 stripslashes function usage
stripslashes function usage
 How to copy an Excel table to make it the same size as the original
How to copy an Excel table to make it the same size as the original
 Introduction to the use of vscode
Introduction to the use of vscode
 Linux adds update source method
Linux adds update source method
 Basic usage of insert statement
Basic usage of insert statement




