
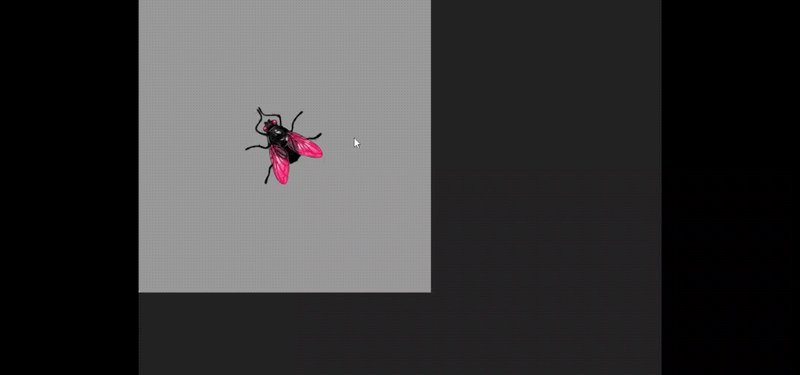
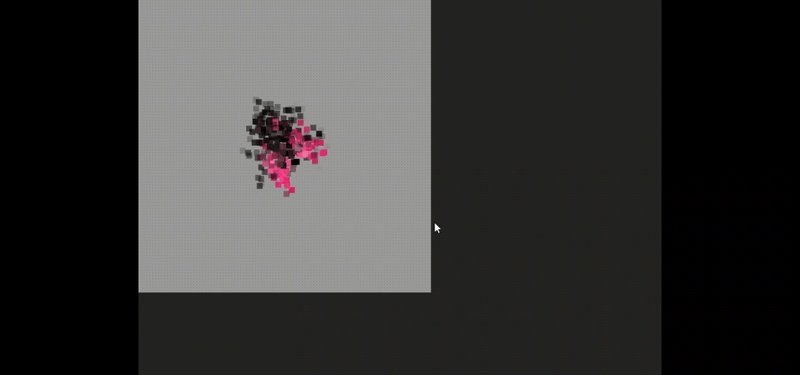
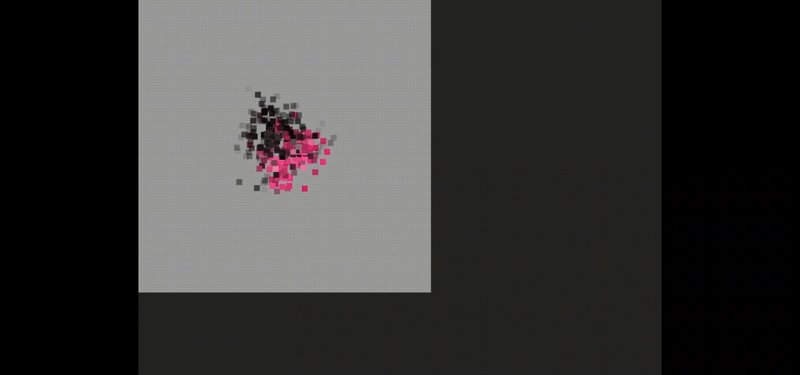
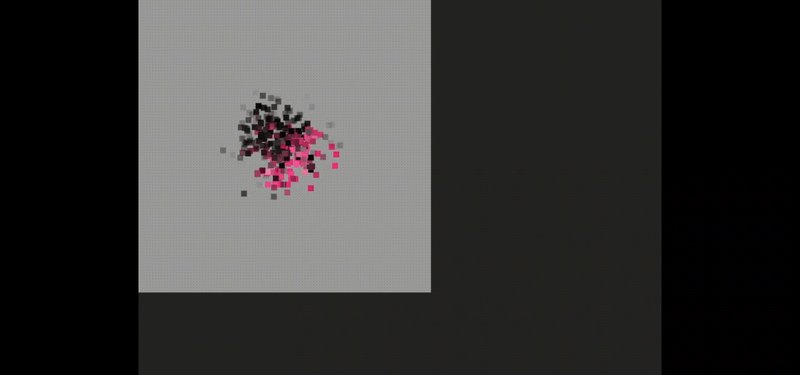
Canvas..what a beautiful name that doesn't express how much I love this API, although it was terrible for me at the beginning, but after some trial and error, I understood it, even tried to create uncommon stuff with that crashed my IDE several times. This experiment here is just a one of an uncountable number of experiments that I'm doing quite often in my Frontend journey, here I used Canvas API to get the data of the insect's image, then handled this data in one CSS property (yeah one!)to produce this particles effect.

The above is the detailed content of \'Insect Particlizer\' an Experiment of combining Pixel Manipulation with CSS.. For more information, please follow other related articles on the PHP Chinese website!




