
Have you ever encountered a situation where you wanted to take a screenshot through Google Chrome but couldn't? That's because Google Chrome itself doesn't support the screenshot function. In order to solve this problem, PHP editor Xigua specially compiled three practical screenshot methods. This tutorial will introduce these three methods in detail to help you easily take screenshots on Google Chrome. If you need more screenshot tips and instructions, read on for more details below.
Google Chrome does not come with a screenshot function, so you need to find another way.
Method 1:
1. First enter Google Chrome.

2. Then press the PS or Print Screen button on the keyboard.

3. At this time, open the computer’s built-in drawing function.

4. You can choose the appropriate size and save it to the designated location on your computer as needed.

Method 2:
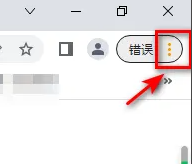
1. To install the screenshot extension, first click on the location in the picture.

2. Then find more tools in the drop-down menu.

3. Then click on the extension option in the picture.

4. Finally, enable the screenshot plug-in to take screenshots online.

Method 3:
Use third-party software such as QQ and WeChat to take screenshots and save the browsing content.
The above is the detailed content of How to take a screenshot on Google Chrome Google Chrome screenshot operation tutorial. For more information, please follow other related articles on the PHP Chinese website!




