
In this article, we will learn about PHP Login Template. The moment we talk about a web application, we need to have a login page to get access to it. This is one of the basic requirements to have the login page. The Login Page is one of the required pages where there is restricted access in any web application. Most of the login page comes up with the two fields only. Usually, the username is considered the first field and the second one will be the password one. There is no fixed opinion for the login page template. We can go with any login page template as per our business requirements.
ADVERTISEMENT Popular Course in this category PHP DEVELOPER - Specialization | 8 Course Series | 3 Mock TestsStart Your Free Software Development Course
Web development, programming languages, Software testing & others
Syntax:
As per the syntax of the login page is concerned, there is no thumb rule to follow while working for the login page design. In this article, we will see a few examples of the login template. If we ask 5 people to come up with a login page template or the design, they could come up with 5 different as there are no industry standards as per its look and feel is concerned. So, in the coming sections, we will see the progressive view of the login page template and how we can create this page as well.
Any login page in the PHP is not possible by using the PHP only. A template of the PHP Login combines the various other technology like JavaScript, HTML, CSS, MySql database, etc. Now, let’s see the role of each entity one by one.
HTML:HTML is one of the basic building blocks of any web page of the application. The required of the login page will be written in this HTML only.
Code:
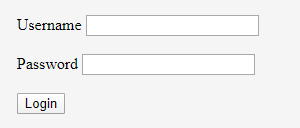
Output:

We can see, the look and the UI of this page is not professional enough we can move ahead with.
All the above mentioned is good enough for designing a login page. But if we want to process with the complete login then we need to have the PHP and a Database (MYSQL or any other) as well.
Now, it’s time to see various login page examples. We are moving ahead with the same HTML code mentioned above. We will see various templates using the above code or making a bit of modification in the above code.
Code:
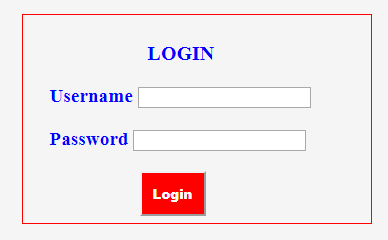
Output:

In this login page template, we will see the more interactive as compared to the previous one. We will be using some more advanced CSS.
Code:
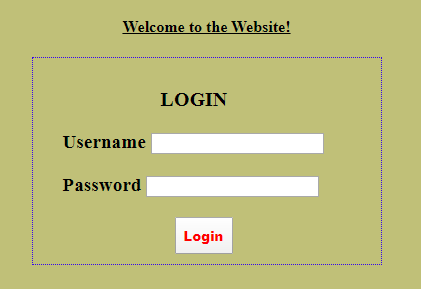
Output:

In this example, we will see the different than the above two Login page layout.
Code:
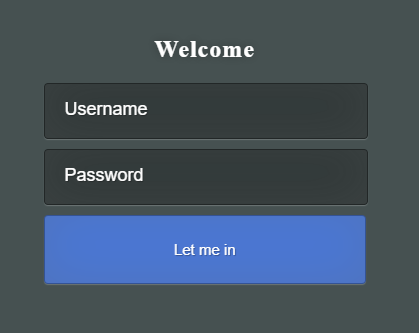
Output:

PHP Login page is one of the required things in this era of the digital revolution. Since there is not any standard of making the login page template, so we can move ahead of any template as per our business requirements. It is always advisable to use the client-side validation before posting any login page request to the server.
The above is the detailed content of PHP Login Template. For more information, please follow other related articles on the PHP Chinese website!




