
Tailwind CSS is well-known for its utility-first approach, enabling developers to create highly customizable designs directly in their HTML. Beyond the basics, mastering advanced utilities can significantly enhance your development workflow, making it faster and more efficient. Here, we'll explore six advanced Tailwind CSS utilities that every developer should know, with a side-by-side code editor comparison to highlight their effectiveness.
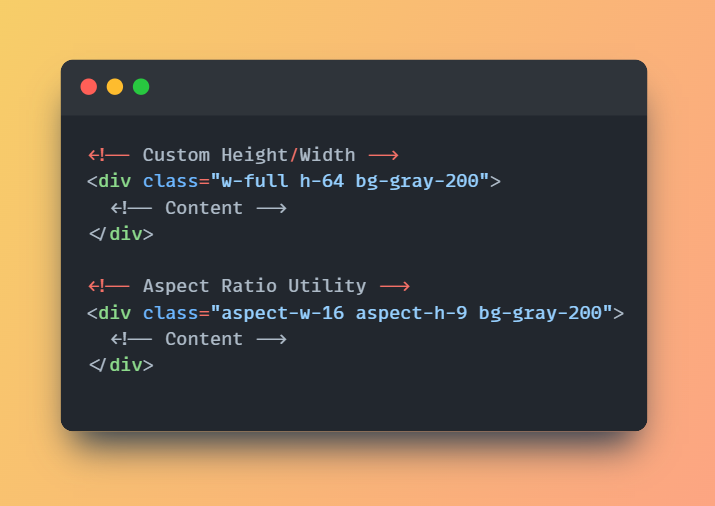
Tailwind CSS provides a wide range of spacing utilities, but sometimes, you need a specific value that's not covered by the standard classes. Tailwind's arbitrary value support allows you to use any custom value by wrapping it in square brackets.

The 'aspect-ratio' utility helps you maintain a consistent aspect ratio for elements like videos or images without needing custom height or width values.

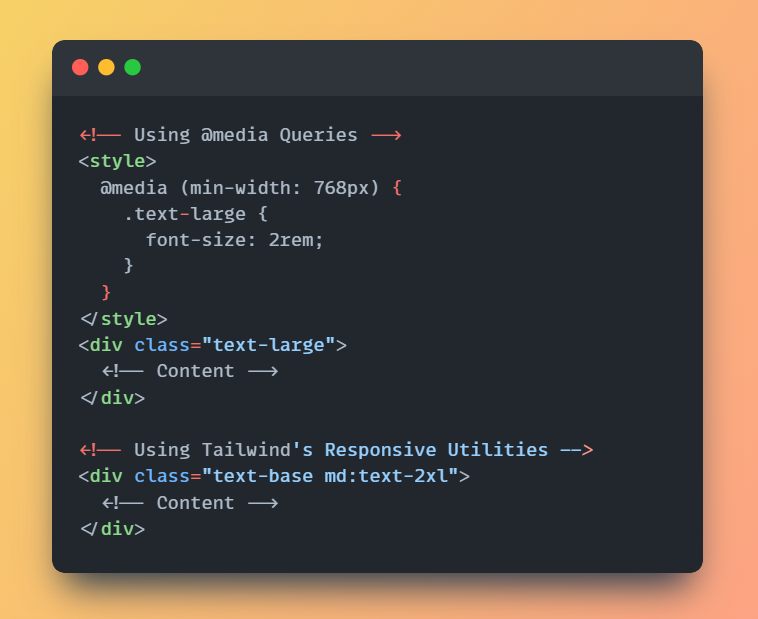
Tailwind's responsive design utilities allow you to apply styles conditionally based on screen size without writing custom '@media' queries.

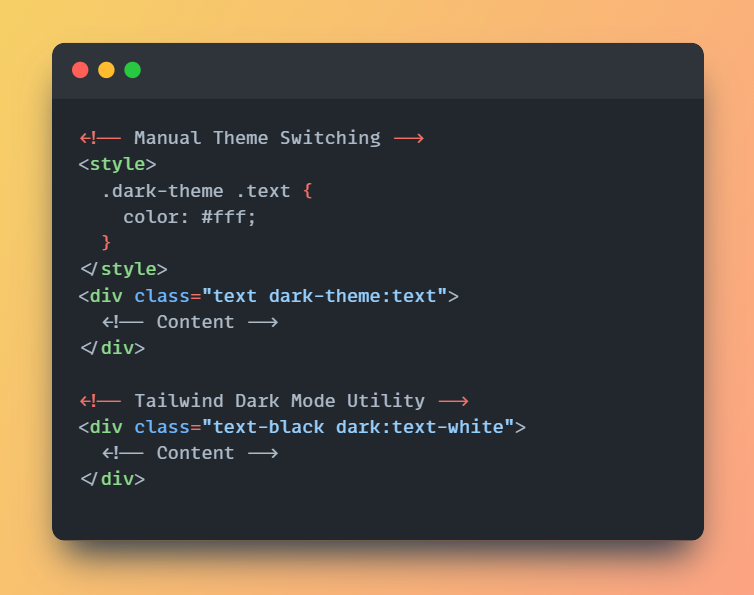
Tailwind's dark mode utility provides a seamless way to add dark theme support with minimal effort, compared to manually handling theme switching.

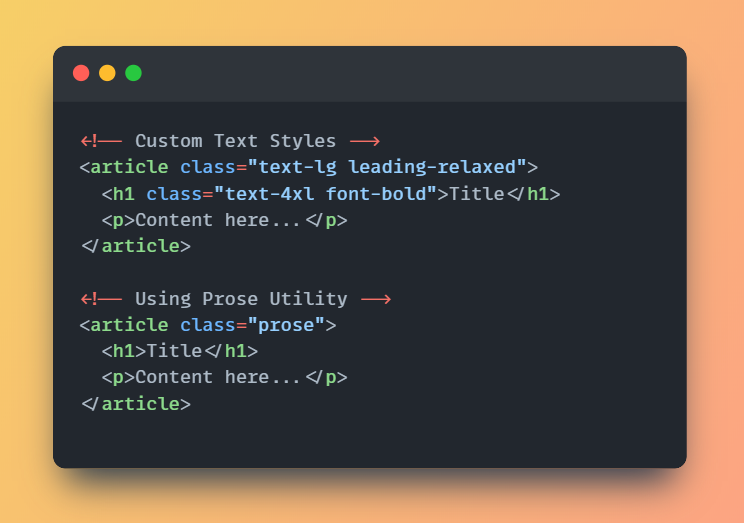
Tailwind's typography plugin ('prose') is designed to style rich content like blog posts or documentation with minimal effort, compared to manually adding text styles.

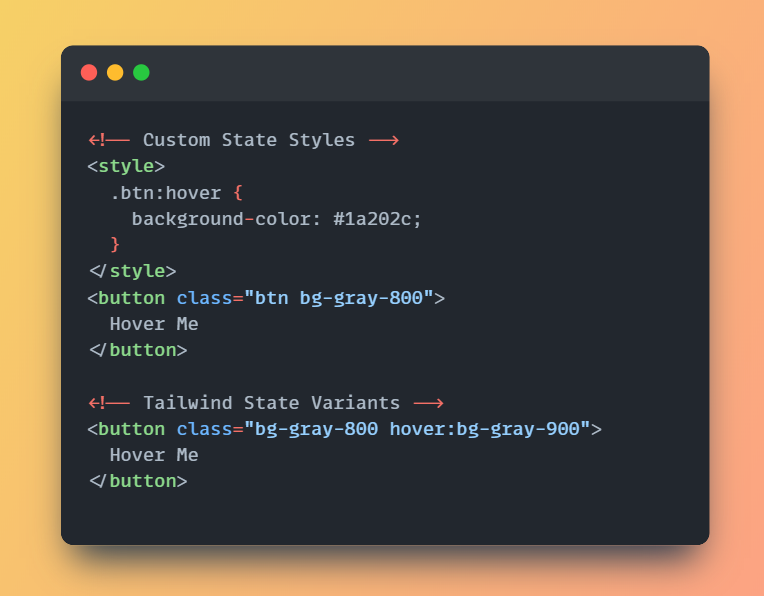
State variants in Tailwind provide an easy way to handle states like 'hover', 'focus', and 'active' directly in your classes without additional CSS.

These six advanced Tailwind CSS utilities can greatly enhance your development experience by providing more flexibility, speeding up the coding process, and reducing the need for custom CSS. Whether you're working on complex layouts, responsive designs, or theme management, mastering these utilities will help you build more efficient and scalable applications.
The above is the detailed content of ust-Know Advanced Tailwind CSS Utilities for Enhancing Dev Experience. For more information, please follow other related articles on the PHP Chinese website!




