
Whengen-AIstarted to emerge I was learning HTML/CSS. I saw all this and said: wait a minute, I could use CSS to make a comic with some AI tool. Overall I wasn't wrong, except that I predicted it would take me a couple of weeks and it turned out to take me 4 months. However, the result is pretty decent, I'm proud of the work and I learned A LOT doing it. So, let me tell youwhyand a taste of thehowI did so:
1-FREE TOOLS:except if you choose to use a paid AI generator -that i recommend- all the rest you'll need is for free.
In my case, i used VS code and nothing but HTML & CSS. No need for more. All the fonts, assets and tools can be found for free.
Don't multiply things without necessity. These are two SUPER POWERFUL tools. Master it, and would be enough for a while to do it.
2-AUTOMATION:when you make a comic using html and css, you're coding a comic essentially. Then, you can harness the power of automation.
Speech bubbles, typos, layout...everything can be done at scale with a click, or a couple lines of code. I don't know if using web technologies for this purpose is going to grow, I suspect is a very idiosyncratic thing of my part. However, the results are spectacular.
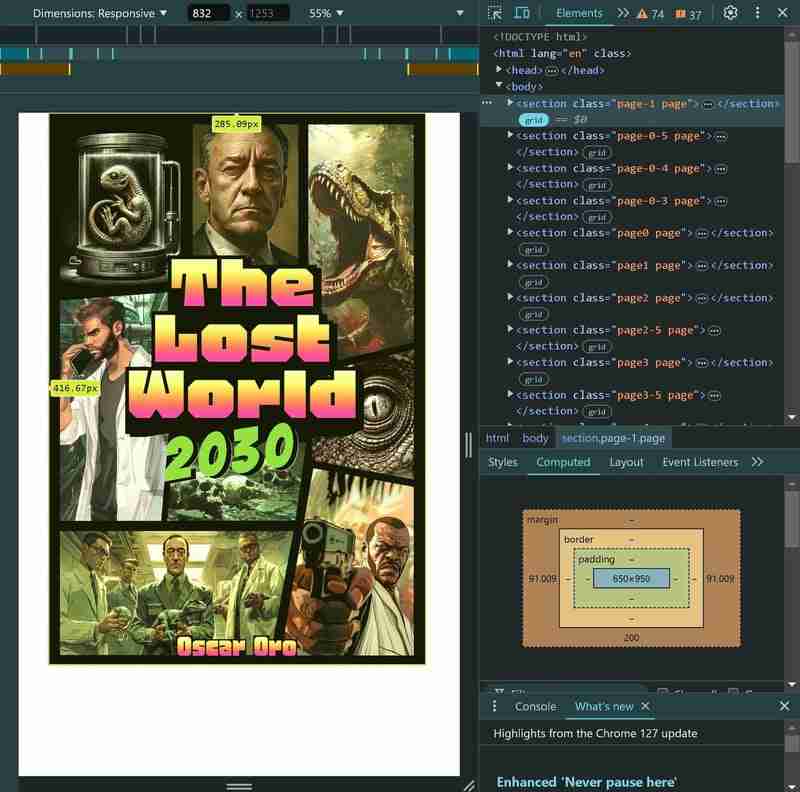
The next is a view of the cover of my comic in VS code. With DevTools you can control almost anything. It like if were made for this.
3-TRANSLATION:this is a big one. Because even if you use one of these no-code platforms to make your comic, you're losing this power of automation.
As far as I know (correct me if I am wrong), in all these platforms you create essentially some exportable file —PDF, JPG, DOC...— therefore, if the moment comes that you want to translate your comic into another languages you'll have to repeat the process over and over. My comic is about 264 pages, and believe me, even the seemingly simple task of copy/paste all the text in other language start to be INSURMOUNTABLE beyond... 20 pages? Not to say if you create hundreds.
If you use web technologies to make your comic, then you can leverage the power of your browser to make automatic translations with just a simple click. Almost magic.
My advice here is twofold. First, for translations, the best browser by far ischromebecause has embedded the google translator and supports almost any language you can image (there are crazy ones...). Second, even if is automatic, you want to check every single page for quality control. This is because there are languages much more verbose than others, and this can vary dramatically the length of the speech bubbles and force sizes and positions you didn't set that destroy the style of the page.
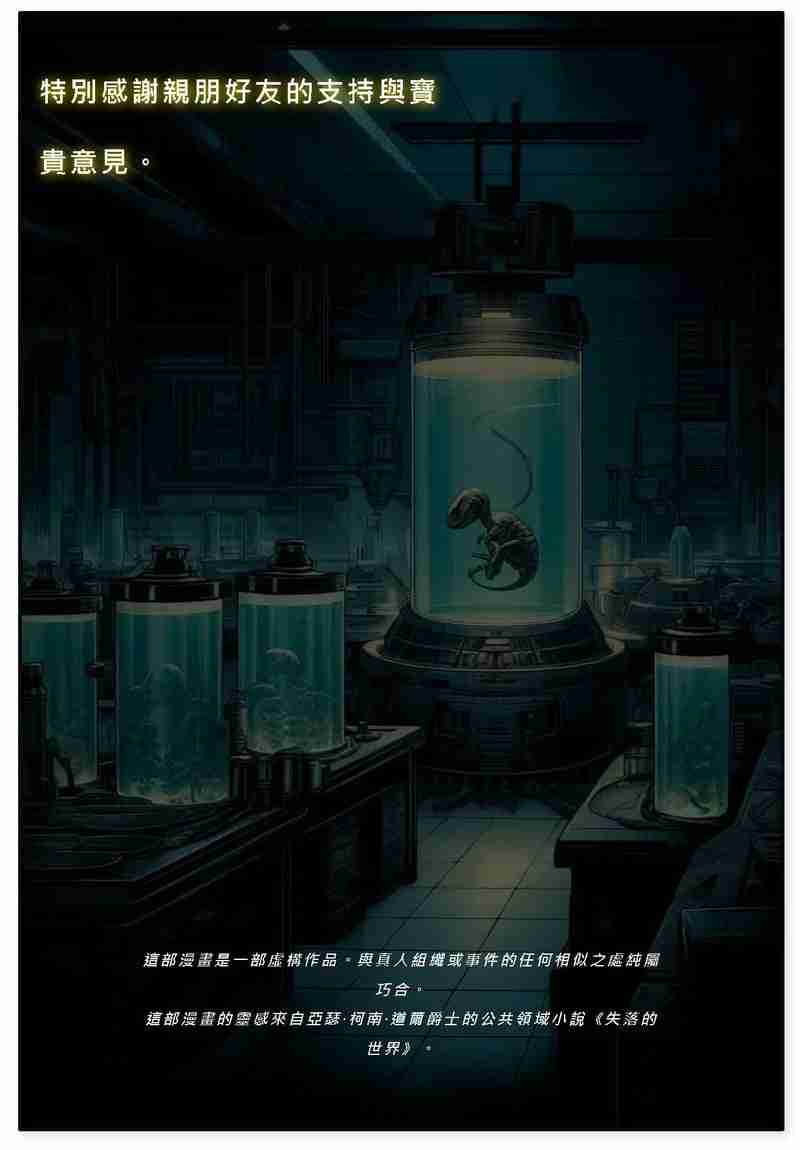
An example of a page of the comic translated into traditional chinese:
A greatattributeto know is the translate, that allows you to set to YES or NO. Let's say you don't want to translate certain words or sentences. You can set to NO and the browser won't perform the translation.
4- ONLINE PUBLICATION:What if you don't want to submit to the middle man and publish your comic online, say, in your personal web?
That's a great option. One of the experiences I get by doing this and publishing my comic is that platforms act like gate keepers —reasonable and even predictable— but NOT NECESSARY. And this is one of the beauties of the web, a decentralized medium, you can make your own web/platform and publish there your comic without having to pass the filters others impose in you —and believe me, there are a lot of filters, even in platforms that seem to be ideology-free like amazon.
I used theLive Serverextension in VS code to visualize the process on a local server.
5-練習 HTML/CSS:這是我這樣做的首要目標。
我想練習html和css,特別是掌握CSS GRID,這確實是一個有效的想法。使用這些網路語言製作漫畫為我們提供了使用這些語言所能提供的大部分功能(如果不是全部的話)的藉口。在CSS 中,我使用了變數、屬性、佈局、文字樣式......我學到的東西是巨大的,最好的部分是,這是一個有趣的過程,因為我正在做這個我喜歡的項目。
CSS GRID值得特別一提。自從 CSS 作為一種語言誕生以來,為 HTML 設計樣式以製作複雜的佈局確實是一件痛苦的事情:定位、邊距技巧、佈局表……僅此而已。製作這部漫畫確實證明了 CSS Grid 的強大功能以及您可以用它做什麼。當我開始學習時,我很快就意識到這個工具就像是為了製作漫畫而生的。其精確度和低控制水平給您帶來驚人的感覺,並且感覺自然且合適。一開始它的學習曲線很陡峭,但是當你掌握了它之後,從長遠來看真的是值得的
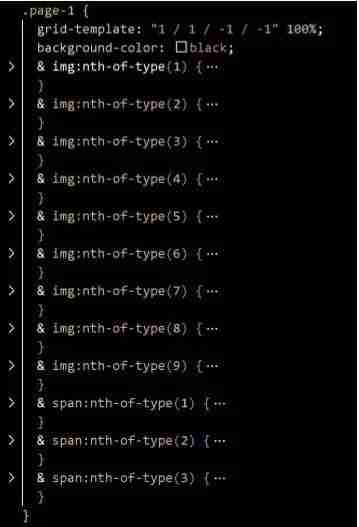
。我想說,這是以最簡單的方式製作網路漫畫的核心部分,是一項巨大的技能投資。這是漫畫封面的 CSS 程式碼的樣子。我選擇 .page-1 類別並使用網格模板速記給出一個位置。我將頁面背景設為黑色,並將我在 HTML 檔案上上傳的所有圖像設定為樣式。 這真是一次偉大而有趣的冒險(即使我花了比預期更多的時間)。現在我對前端有點厭倦了。想要繼續後端並製作一個很酷的全端專案。
這真是一次偉大而有趣的冒險(即使我花了比預期更多的時間)。現在我對前端有點厭倦了。想要繼續後端並製作一個很酷的全端專案。
查看漫畫
這裡
The above is the detailed content of I made a webcomic using HTML/CSS + AI…. For more information, please follow other related articles on the PHP Chinese website!




